CSS से Tableless Fixed Layout कैसे Design करें
- Div Tag और CSS से Website Layout Design बनाना
- Simple 2 Column CSS Layout Design
- Step 1: Basic Structure Create करना
- Step 2: Contents add करना
- Step 3: Div की height, width और background color set करना
- Step 4: Columns को side-by-side set करना
- Step 5: Footer को सबसे नीचे सेट करना
- Step 6: html और body element को adjust करना
- Step 7: Page को center पर set करना
- Step 8: Margin, Padding set करना
Contents
Div Tag और CSS से Website Layout Design बनाना
<div> tag का उपयोग web page को अलग-अलग sections या divisions जैसे header, navigation, sidebar, footer आदि में divide करने के लिए उपयोग किया जाता है, पेज के हर एक हिस्से के लिए एक-एक div बनाये जाते हैं | div tag को CSS से आसानी से जरूरत के अनुसार customize किया जा सकता है| हम चाहें तो इससे fixed या liquid दोनों प्रकार के डिजाईन बना सकते हैं| इस article में हम fixed layout design करना सीखेंगे|
Table vs. Div based layout design
Layout design करते समय हमेशा div का उपयोग करना चाहिए और table tag से बचना चाहिए क्योकि इससे कई सारे नुकसान हैं जैसे:
• Table based layout को maintain करना मुश्किल काम होता है, अगर कुछ changes करने पड़े तो इसके लिए हमें कई सारे pages पर जाकर coding में बदलाव करने पड़ेंगे|
• Table layout complex होता है और load होने में समय लगता है, क्योंकि browser को भी इसके structure को समझने में समय लगता है|
• Design और content को separate नही किया जा सकता |
• Desktop या बड़े screen के लिए डिजाईन कर सकते हैं, लेकिन small screens पर सही तरह से नही दिखाई देगा और इससे केवल fixed layout design कर सकते हैं|
Simple 2 Column Fixed CSS Layout Design
अब हम एक डिजाईन बनाने वाले हैं जिसमें दो columns होंगे और 4 main sections होंगे, header, content, sidebar और footer. Header और footer की width उसके parent div यानि container की 100% होगी| आप नीचे दिए concept को समझने के बाद चाहें तो दो से ज्यादा columns की डिजाईन भी आसानी से बना सकते हैं|
Step 1: Basic Structure Create करना
Design को sections में divide कर सभी के लिए अलग-अलग CSS ID define करेंगे| सबसे पहले एक div बनायेंगे जिसकी id हम container रखेंगे अब इसके अंदर में हम बाकी divisions को रखेंगे| हम यहाँ पर ID selector use कर रहें हैं, यदि आप selectors के बारे में नही जानते हैं तो आप “CSS में code कैसे लिखें? Selectors क्या होते हैं?” इस article में जा कर इसके बारे में जान सकते हैं |
HTML Codes
<!DOCTYPE html>
<html>
<head>
<title>my webpage</title>
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="content"></div>
<div id="sidebar"></div>
<div id="footer"></div>
</div>
<!--container end-->
</body>
</html>
Step 2: Contents add करना
अब हम सभी div में कुछ contents insert करेंगे|
<!DOCTYPE html>
<html>
<head>
<title>my webpage</title>
</head>
<body>
<div id="container">
<div id="header">
<h1>Header</h1>
</div>
<div id="content">
<h1>Lorem Ipsum</h1>
<p>Curabitur nisi augue, lacinia ut accumsan eget, tempus aliquet est. Curabitur elit orci, dictum non rhoncus vel, volutpat ac ligula. Pellentesque tempor commodo mauris, at varius neque euismod
eget. Duis ultricies euismod convallis. Aenean quis massa nec turpis suscipit efficitur. Vestibulum et massa suscipit, fermentum urna et, tristique quam. Aenean quis aliquam erat. Morbi nec suscipit
lectus, ac ultrices leo. Maecenas finibus egestas libero in congue. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Duis sodales tempor arcu et posuere.
Quisque tincidunt placerat ipsum, a pretium enim eleifend id. Nunc ullamcorper orci ut purus convallis, nec aliquam purus viverra. Nulla volutpat condimentum tempus. Nullam posuere nisi mi, eu tempor
metus ullamcorper dapibus.</p>
</div>
<div id="sidebar">
<h2>Links</h2>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
<div id="footer">Copyright © 2017-18.</div>
</div>
<!--container end-->
</body>
</html>
Step 3: Div की height, width और background color set करना
#container {
width: 890px;
border: 1px solid #ccc;
height: auto;
}
#header {
width: 100%;
height: 100px;
background: #ccc;
}
#content {
width: 70%;
}
#sidebar {
width: 30%;
}
#footer {
width: 100%;
height: 50px;
background: #000;
color: #fff;
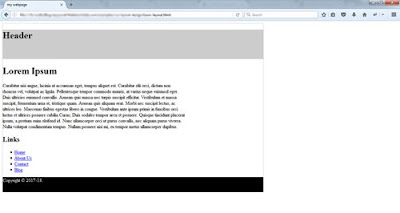
}अब हमारा पेज कुछ इस तरह दिखाई देगा:
Step 4: Columns को side-by-side set करना
आप ऊपर screenshot में देख सकते हैं content के नीचे में sidebar दिखाई दे रहा है जबकि हमे content के right side में sidebar दिखाना है, ऐसा करने के लिए हमे इन दोनों div में CSS की float property का use करना पड़ेगा|
#content {
width: 70%;
float: left;
}
#sidebar {
width: 30%;
float: left;
}
Step 5: Footer को सबसे नीचे सेट करना
Step 4 को follow करने के बाद content और sidebar अपनी जगह पर आ जाते हैं लेकिन footer की position बिगड़ जाती है, ऐसा इस लिए क्योंकि हमने float property use किया है | जब हम किसी element को float करते हैं तो वह अपने normal flow से हट कर बताये गये direction पर shift हो जाता है, जैसे हमने किसी element को float : left किया तो वह left direction में shift हो जाता है लेकिन उसके बाद वाले element की position बिगड़ जाती है| इससे बचने के लिए हमें बाद वाले element में clear : both का उपयोग करना होगा जिससे float का प्रभाव इस पर नही पड़ेगा|
#footer {
width: 100%;
height: 50px;
background: #000;
color: #fff;
clear: both;
}
Step 6: html और body element को adjust करना
Screenshot में आपको दिखाई दे रहा होगा की page के top और left में कुछ space हैं ऐसा इसलिए क्योंकि browser में by default कुछ margin और padding set होते हैं, इसे हटाने के लिए हम body और html element की margin और padding को zero (0) कर देंगे|
body, html {
margin: 0;
padding: 0;
}
Step 7: Page को center पर set करना
अभी हमारा पूरा पेज left side में show हो रहा है जिसे हमको center में दिखाना है, इसके लिए container में margin:0 auto; लिखना पड़ेगा | इससे top और bottom margin 0, left और right margin auto हो जाएगी यानि की container width और पूरे screen की width में जो भी difference होगा उसका आधा left और आधा right margin होगा|
#container {
width: 890px;
border: 1px solid #ccc;
height: auto;
margin: 0 auto;
}
Step 8: Margin, Padding set करना
अंत में हमे कुछ elements के margin व padding पर काम करना होगा जिससे contents अच्छे से दिखाई दे| यहाँ ध्यान देने वाली बात यह है की हम जब div की padding change करेंगे तो उसी width में भी बदलाव करने होंगे ताकि वह container में fit हो जाये|
#container {
width: 890px;
border: 1px solid #ccc;
height: auto;
margin: 0 auto;
padding: 0;
}
#header {
width: 98%;
height: 100px;
background: #ccc;
padding: 8px 10px 0;
}
#content {
width: 67%;
float: left;
padding: 10px;
}
#sidebar {
width: 28%;
float: left;
padding: 10px;
}
#footer {
width: 100%;
height: 50px;
background: #000;
color: #fff;
clear: both;
}
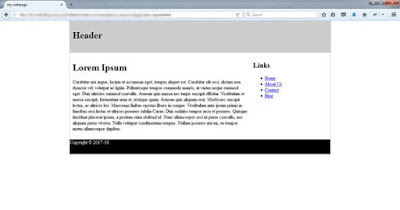
Final Output:
आपने इस article में CSS से tableless layout design करना सीखा, अभी भी इसमें कई सारी चीजें add करनी बाकी है जिससे यह design और भी ख़ूबसूरत दिखाई देगी, लेकिन इस article में हमने सिर्फ structure पर ज्यादा focus किया है क्योंकि सबसे basic और important काम इसका structure design करना है|
आपको हमारा यह article कैसा लगा हमें जरूर बताएं, इसमें कुछ improvements की जरूरत हो तो भी आप comment के माध्यम से हमे जरूर बताएं|