सिर्फ 20 मिनट में सीखें HTML हिंदी में – HTML Tutorial in Hindi
Learn HTML in Hindi: अगर आप Web Designer या Developer बनना चाहते है या खुद की वेबसाइट बनाना चाहते हैं तब आपको HTML सीखना जरूरी है।
लेकिन इसके अलावा अगर आप कोई Businessman हैं और आपके पास पहले से ही अपनी Company की Website है जिसमें Regular Updates की जरुरत पडती है तो भी Basic HTML सीखना आपके लिये फ़ायदेमंद हो सकता है।
इससे आप खुद अपनी Website में Minor Updates कर सकेंगे और इस काम के लिये किसी Designer को पैसे देने से बच जायेंगे।
आज आप इस HTML tutorial in Hindi को पढकर अगले 20 Minute में HTML का उपयोग करके एक Simple Webpage बनाना सीख सकते हैं।
इसे सीखना बहुत ही आसान है बस आप नीचे दिये गये Steps को Follow करते जायें।
Contents
Learn HTML in Hindi – 20 Minutes Tutorial

अभी आप HTML की Basic जानकारी हासिल करेंगे जो कि एक Simple Page Design करने के लिये पर्याप्त है, लेकिन आगे हम आपको इस Blog में Web Design की Advanced knowledge भी देंगे तो आप हमारे साथ जुडे रहने के लिये हमारे Blog को अभी Subscribe कर लें।
HTML क्या है? What is HTML in Hindi
- HTML (Hyper Text Markup Language) एक भाषा है जिसके जरिये हम Web-Browser को समझाते हैं कि हमारे Webpage के Information ( text, images आदि) को User के Screen पर कैसे Display किया जाये।
- हमारे पेज का Layout कैसा होगा ये भी हम HTML के Code से ही Browser को बताते हैं।
- बिना HTML Code के कोई भी वेबपेज Design नही किया जा सकता इस समय जिस पेज को आप अपनी Screen पर देख रहें है इसे भी बनाने के लिये HTML Language का Use किया गया है।
- HTML File का Extension .html होता है।
अधिक जानकारी के लिए यह पढ़ें: HTML क्या है? इसे कैसे सीखें?
HTML Tools
HTML में Code लिखने और Run करने के लिये कुछ Basic Tools की जरूरत होती है जो लगभग सारे Computers में पहले से ही Installed होते हैं।
इसके लिये mainly दो प्रकार के टूल्स की जरूरत पडती है:
- Text Editor (जैसे Notepad, Notepad++, Dreamweaver, Coffee Cup आदि)
- Web Browser (जैसे Internet Explorer, Google Chrome, Firefox, Safari, Opera आदि)
Text Editor हम Use करेंगे Code लिखने के लिये और Browser में हम बनाये गये HTML File को Run करेंगे। अगर आपके पास Windows System है तो Notepad और Internet Explorer पहले से ही आपके कम्प्यूटर में Installed होंगे।
अगर आप Notepad उपयोग नही करना चाहते तो HTML editor डाउनलोड कर सकते हैं इसके बारे में अधिक जानकारी के लिए यह आर्टिकल पढ़ें:
HTML Document Structure
अब हम एक html पेज बनायेंगे इसके लिये नीचे कुछ जरूरी Code दिये गए जिसे आप copy करके notepad में paste कर लें और save as करके किसी Folder में save करलें।ध्यान रहे फ़ाइल को save करते समय save as पर जायें और file के नाम के आगे .html लगायें।
<html>
<head>
<title>My First HTML Document</title>
</head>
<body>
<h1>This is heading</h1>
Hello World!!!
</body>
</html>Copy अब save किये गये फ़ाइल को Browser मे open करें जो कि कुछ इस तरह दिखाई देगा

अब चलिये इस कोड को समझते हैं:
- एक HTML Page कई सारे Tags से मिलकर बना होता है, और सारे tags उस पेज के किसी न किसी element को दर्शाते हैं जैसे paragraph, image, table आदि।
- लगभग सारे Tags के opening और closing होते हैं। opening tag कुछ इस तरह होता है: <tag_name> और closing tag में / लगा होता है जैसे: </tag_name>
- जैसा कि आप ऊपर कोड मे देख सकते हैं सबसे पहले <html> टैग होता है जो html page के शुरुआत को दर्शाता है और Last में </html> लिखा हुआ है जो पेज के अन्त को बताता है।
HTML Page Sections
एक html पेज के mainly दो भाग होते हैं:
- Head Section: इस सेक्शन में पेज के बारे में Informations लिखे जाते हैं जो web browser और search engine के काम का होता है। इस section मे mainly तीन type की जानकारियां होती हैं: keywords, description जो कि Google जैसे search engines के काम आता है और तीसरा title जो कि वेबपेज का टाइटल होता है और Browser के title bar में display होता है।
- Body Section: यह main content वाला part होता है यहां वो सारी जानकारियां लिखीं जातीं हैं जिसे हम अपने पेज में दिखाना चाहते हैं जैसे: text, image, video आदि।
Background और Text में Color add करना
अपने Webpage को और Attractive बनाने के लिये हम background color, text color और images use कर सकते हैं।
आईये जानते हैं की HTML में background color कैसे डाला जाता है
तो चलिये सबसे पहले हम अपने page का बैकग्राउंड कलर change करते हैं।ऐसा करने के लिये जो coding हमने पहले की थी उसे फ़िर से notepad में open करते हैं और body tag में एक bgcolor नाम का attribute जोड देते है और उसकी value को blue कर देते हैं जिससे पूरे पेज का background blue हो जायेगा। Code कुछ इस प्रकार से होगा:
<html>
<head>
<title>My First HTML Document</title>
</head>
<body bgcolor="blue">
<h1>This is heading</h1>
Hello World!!!
</body>
</html>Copy
अब इसे save करें और browser में open करें, कुछ इस प्रकार दिखाई देगा:

अब हम text का कलर change करते हैं इसके लिये font tag use करेंगे और color attribute में white लिखेंगे। जैसे:
<font color="white">Hello World!!!</font>Copy अब ये कुछ इस प्रकार से दिखाई देगा:

यहां पर हमें font tag use करना होगा नही तो पूरे पेज के सारे text का color white हो जायेगा।
अगर हम अलग-अलग text में different colors डालना चाहते हैं तो हमें अलग-अलग font tag use करने पडेंगे। जैसे:
<font color="white">This is white color text</font>
<font color="yellow">This is yellow color text</font>
<font color="blue">This is blue color text</font>Copy
Image add करना
Visitor के लिये अपने Webpage को और आकर्षक बनाने के लिये हम Images/pictures का भी इस्तेमाल कर सकते हैं, इसके लिये img tag का use करेंगे।
सबसे पहले जिस folder में हमने अपने html page को save किया था उसी folder में एक और फ़ोल्डर बनायें जिसे images नाम दें और इस फ़ोल्डर में कोई भी एक image सेव करें जिसे पेज में दिखाना चाहते हैं।अब इमेज डालने के लिये कोड कुछ इस प्रकार लिखें:
<img src="images/myimage.jpg">Copy ऊपर कोड में मैने images/myimage.jpg लिखा है जो बताता है कि हमारे इमेज/चित्र का नाम myimage.jpg है जो images नाम के फ़ोल्डर में है।
Note: यहां पर image के name और उसके format पर ध्यान दें, इमेज का नाम और format जानने के लिये इमेज की properties check करें।यहां मैने जो इमेज लिया है उसका नाम myimage है जो jpg format मे है, आपके इमेज का नाम और format अलग हो सकता है। अब वेबपेज को ब्राउसर में ओपन करते हैं, जो कुछ ऐसा दिखाई देगा:

हम picture कि size भी change कर सकते हैं जिसके लिये height और width attribute का इस्तेमाल करेंगे।
<img src="images/myimage.jpg" height="100px" width="100px">Copy Height और width बदलने के बाद हमारा पेज कुछ ऐसा दिखाई देगा।

Link create करना
Link या Hyperlink का उपयोग एक पेज को दूसरे पेज से जोडने के लिये किया जाता है। पढ़ें: HTML Link के types और उपयोग सबसे पहले हमें एक HTML page चाहिये जिसे हम अपने पेज से लिंक कर सकें, तो आप एक और पेज बना लें या पहले जो हमने पेज बनाया था उसे copy कर के उसी folder में दूसरे नाम से save कर लें।
Link बनाने के लिये Code कुछ इस प्रकार से लिखें:
<a href="अपने page का नाम">Text जिसे आप user को show करना चाहते हैं</a>Copy
उदहारण:
<a href="contact.html">Contact us</a>Copy
अगर आप किसी website को link करना चाहते हैं तो उसके लिये code कुछ ऐसे लिखें:
<a href="http://www.website.com"> Text जिसे आप user को show करना चाहते हैं </a>Copy
उदहारण:
<a href="http://www.webinhindi.com">Learn web design in Hindi</a>Copy
Image Link: जैसा की आपने किसी website में देखा होगा जिसमें कुछ Buttons होते हैं जिस पर click करने से कोई दूसरा पेज open होता है इसी तरह हम किसी image के ऊपर भी link create कर सकते हैं। Image link create करने के लिये code कुछ इस तरह से लिखें:
<a href="page.html"><img src="images/button.jpg"></img></a>Copy
Example के लिये हम एक Read More नाम का बटन अपने पेज़ पर लगाते है:
<a href="page.html"><img src="images/Read_more_button.png"></img></a>Copy
हमारा पेज कुछ इस तरह दिखाई देगा:

अब जैसे ही हम Read More वाले बटन पर click करेंगे तो page.html नाम का दूसरा पेज ओपन होगा।
Text Formatting
यह सबसे Basic लेकिन जरूरी part है मगर ये थोडा frustrating भी हो सकता है। अगर आप साथ में practice करते जायें तो ये आपको interesting लग सकता है।
इस भाग में हम simple text formatting जैसे कि नये line में sentence कैसे लिखे, text को left, right या center align कैसे करें आदि सीखेंगे|
सबसे पहले आप नीचे दिये गये English paragraph को copy कर के अपने HTML document में Paste करें और पेज को browser में run करें और देखें क्या result आता है।
(आप इसके बदले में कोई दूसरा random text भी use कर सकते हैं लेकिन ध्यान रहे उसमें कुछ space डालना ना भूलें जैसा कि नीचे paragraph में हमने डाला है)
“This is a sample paragraph of text. Nothing important here just typing some words to the example of HTML formatting. In this article you are learning basics of HTML page designing in Hindi language.In webinhindi.com we will cover all the topics related to web design and development in Hindi language.
If you find this article helpful then please bookmark our blog, like our Facebook page and keep visiting.
End of my sample paragraph!” जब आप पेज Browser में open करेंगे तो कुछ इस प्रकार से दिखाई देगा

आपने notice किया होगा कि हमने प्रत्येक sentence के बाद space छोडा था लेकिन browser में वो spaces दिखाई नही दे रहे हैं और सारे sentences एक साथ एक ही paragraph मे merge हो गये हैं।
इसे fix करने के लिये हमें नीचे दिये गये कुछ tags use करने होंगे:
- <p> : इसका उपयोग हम तब करते हैं जब हमें कोई नया sentence लिखना होता है।
- <br> : Line break, नया लाईन शुरू करने के लिये use किया जाता है।
अब हम इन दोनो टैग्स का उपयोग कर नीचे फ़िर से पहले वाले पैराग्राफ़ को लिखेगें, इसे copy कर फ़िर से अपने document में paste कर लें।
<p>“This is a sample paragraph of text. <br> Nothing important here just typing some words to the example of HTML formatting.</p> <p>In this article you are learning basics of HTML page designing in Hindi language. </p>
<p> In webinhindi.com we will cover all the topics related to web design and development in Hindi language.<br>
<p>If you find this article helpful then please bookmark our blog, like our Facebook page and keep visiting.
End of my sample paragraph!”</p>Copy अब आपका पेज कुछ इस प्रकार दिखाई देगा

अब आप <p> और <br> tags के स्थान को बदल कर कुछ experiment कर के देखें की output कैसा आता है।
अब हम text या image को align करना सीखेंगे, इसके लिये हम नीचे दिये कुछ टैग्स का उपयोग करेंगे:
- <center>Text जिसको center align करना है </center>
- <p align =left> Text जिसको left align करना है </align>
- <p align =right> Text जिसको right side में दिखाना है </align>
अब हम इन टैग्स को पहले वाले paragraph में apply करते है। ये देखिये मेरे में output क्या आता है:

एक बार आप नीचे पूरा कोड देख ले:
<html>
<head>
<title>My First HTML Document</title>
</head>
<body bgcolor="#1B99CF">
<center><font color="#fff">Hello World!!!</font></center>
<center>
<h1>This is heading</h1>
</center>
<center><img height="100px" src="images/myimage.jpg" width="100px"></center>
<center><a href="page1.html"><img height="50px" src="images/button.png" width="100px"></a></center>
<center>
<p>“This is a sample paragraph of text.<br>
Nothing important here just typing some words to the example of HTML formatting.</p>
</center>
<p align="left">In this article you are learning basics of HTML page designing in Hindi language.</p>
<p align="right">If you find this article helpful then please bookmark our blog, like our Facebook page and keep visiting.</p>
<p>In webtechadda.com we will cover all the topics related to web design and development in Hindi language.<br>
End of my sample paragraph!”</p>
</body>
</html>Copy
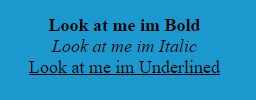
Text Formatting के लिए इन Tags का उपयोग करें :
1. <font>Text जिसकी size change करनी है</font>:
इस <font> tag को हम पहले भी use कर चुके हैं बस इस बार उसमें हम size attribute जोड देंगे और इसकी value 1-7 हो सकती (जहां 1 सबसे छोटा और 7 सबसे बडी size होगी)

2.<b>Text जिसको bold में दिखाना है</b>
3.<i>Text जिसको italic करना है</i>
4.<u>Text जिसमे underline डालना है</u>

HTML में Table कैसे बनाये?
HTML में टेबल बहुत ही useful होता है इससे न केवल हम data को अच्छे से present कर सकते हैं बल्कि हम table का use करके पूरे website का layout design कर सकते है।तो चलिये देखते हैं कि हम अपने पेज में table कैसे डाल सकते हैं।
Table बनाने के लिये 3 जरूरी tags का use किया जाता है:
- <table > :Table
- <tr> : Table Row
- <td> : Table Data
अब नीचे दिये code को copy कर लें और run करके देखें:
<table border="1">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>
Copy जो कुछ ऐसा दिखाई देगा:

अब चलिये कोड को समझते हैं:
- सबसे पहले हमने <table> tag use किया border=”1″ लिखा जिससे border on हो जायेगा जिसकी size 1 होगी।
- <tr> से हम एक नया row बनाते हैं|
- <tr> के अन्दर हम <td> लिखते हैं, <td> से एक नया column बनता है। हमको कोई data लिखना होता है तो हम हमेंशा <td> tag के अंदर लिखेंगे।
- हमने एक <tr> के अंदर दो <td> लिखा इसका मतलब एक row के अंदर 2 columns बनेंगे।
Colspan and Rowspan:
अब नीचे कुछ Tables दिये हैं, देखेंगे कि हम उसे किस तरह बना सकते हैं:

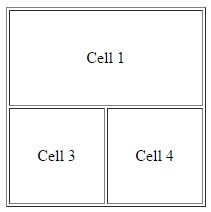
ये टेबल पहले से कुछ अलग है, इसमें पहले row में सिर्फ़ एक ही column है ऐसी स्थिती में हमें “colspan” attribute use करना पडता है।
- Colspan एक column की property है जिससे हम किसी एक column को दो या दो से अधिक column के बराबर span या फ़ैला सकते हैं।
- जैसा कि आप ऊपर देख सकते हैं first वाले row में सिर्फ़ एक cell है लेकिन वो 2 cells के बराबर है, ऐसा हमने <td> में colspan=”2″ attribute use करके बनाया है। नीचे आप पूरा कोड देख सकते है:
<table border="1" width="200px" height="200px">
<tr align="center">
<td colspan="2">Cell 1</td>
</tr>
<tr align="center">
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table>Copy
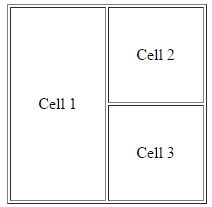
अब हम rowspan का example देखेंगे:

जैसा कि आप देख सकते हैं हमने एक cell को vertically span करके 2 cells के बराबर बनाया है तो इसके लिये हमने <td> में rowspan=”2″ attribute का उपयोग किया है।
नीचे आप पूरा कोड देख सकते हैं:
<table border=1 width="200px" height="200px">
<tr align="center">
<td rowspan="2">Cell 1</td>
<td>Cell 2</td>
</tr>
<tr align="center">
<td>Cell 3</td>
</tr>
</table>
Copy
Note: अगर आप cell को horizontally stretch करना चाहते हैं तो <td> में colspan का use करें और vertical stretch के लिये rowspan attribute लगायें।
HTML में Form कैसे बनाये?
Web forms के जरिये आप अपने web page के users से information ले सकते हैं। HTML form के जरिये आप Registration, login, contact form आदि बना सकते हैं।
Note: HTML से form की सिर्फ़ design की जा सकती है। एक functional form बनाने के लिये हमें कोई server-side scripting (जैसे php, Asp.net आदि) की जरूरत पडेगी जिसे हम बाद में इसी blog में cover करेंगे।
Form काम कैसे करता है:
- हर form मे एक submit button होता है, जब भी कोई user इस बटन को click करता है तो उसके द्वारा भरा गया सारा information दूसरे पेज में send हो जाता है।
- हमें सारा data कहां भेजना है ये हम पहले से ही form बनाते समय specify कर देते हैं
- जिस page पर data send होता है उसमें हमें एक program लिखना पडता है जिससे आने वाले सारे data को हम receive कर सकें। इस program को PHP या कोई अन्य server-side भाषा में लिखा जाता है जिसके बारे में हम बाद में जानेंगे।
Form कैसे बनायें:
- <form> tag से सारे forms start होते हैं जिसे हम html के body में कहीं भी लिख सकते हैं।
- Form tag में दो main attributes, method और action होते हैं <form method=”post” action=”register-exe.php”>
- Method attribute की value “get” या “post” हो सकती है। By default value get होती है।
- Get method से भेजा गया information secured नही होता और form के सारे data browser के address bar में दिखाई दे सकते हैं। sensitive information जैसे की password आदि get method से नही भेजना चाहिये।
- Post method secured होता है, send किया हुआ कोई भी data browser में show नही होता
- Action attribute में हम उस वेबपेज का address लिखते हैं जहां हमें data send करना होता है।
सबसे पहले आप नीचे दिया गया कोड copy करें और एक नये html page मे paste कर run करें:
<html>
<head>
<title>Registration Page</title>
</head>
<body bgcolor="#00CCCC">
<h3>Registration Form</h3>
<form action="" method="post">
Enter Name: <input name="name" type="text"><br> <br>
Enter Email: <input name="email" type="text"><br> lt;br>
Gender: <input name="gender" type="radio" value="Male">Male <input name="gender" type="radio" value="female">Female<br> <br>
City: <select name="city">
<option>Delhi</option>
<option>Mumbai</option> <option>Kolkata</option>
<option>Pune</option>
<option>Hydrabad</option>
</select><br> <br>
Address: <textarea name="address"></textarea>
<br> <br>
<input type="submit" value="Register"> <input type="reset" value="Clear">
</form>
</body>
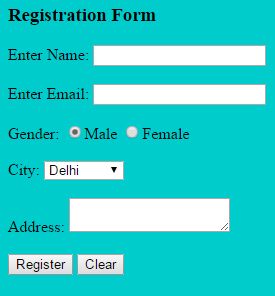
</html>Output कुछ इस तरह दिखाई देगा:

उपर हमने एक registration form बनाया है जिसमें name और email के लिये text box, gender के लिये radio button, city के लिये dropdown box और address के लिये textarea use किया है। चलिये अब इन HTML codes को समझते हैं:
- हमने form tag के action attribute को blank छोड दिया है क्योंकि अभी हमें data दूसरे पेज में send नहीं करना है।
- Text-box: name और email enter कराने के लिये दो text-box बनाया गया है, इसके लिये <input> tag use किया जिसमें type में हमने text डाला।
- Radio button: male, female के लिये हमने दो radio button बनाये, यहां ध्यान देने वाली है की एक बार में दोनो में से कोई एक radio button active होना चाहिये, हम male और female दोनो एक साथ select नही कर सकते नही तो मामला गडबड हो सकता है। इसलिये हमे दोनो radio buttons के name को same रखना होगा।
- Dropdown या Combo box: इसे हमने city के लिये use किया है। <select> tagके अंदर हमने 5 <option> लिखे हैं जिसमें 5 शहरों के नाम है।
- Text-area: address के लिये हमें एक बडा box बनाना होता है जिसमें हम multiple lines लिख सकते हैं। इसे <textarea> tag के जरिये बना सकते हैं।
- Submit button: form को submit करने के लिये button बनाया जिसे <input> tag से बना सकते हैं जिसमे type=”submit” होना चाहिये। value attribute के जरिये button में दिखने वाले text को बदल भी सकते हैं जैसा की हमने ऊपर button में register लिखा हुआ है।
- Reset या Clear button: अंत में form fields को reset करने के लिये एक और <input> tag लिया जिसमेंtype=”reset” रखा।
HTML tutorial in Hindi
इस article में हमने कोशिश किया है की HTML के सारे basic topics को कवर किया जाये, हो सकता है यह पोस्ट आपको थोड़ी लम्बी लगी हो लेकिन अगर आप इसे step-by-step तरीके से practice करते जाएँ तो आप सिर्फ 20 मिनट में HTML सीख सकते हैं|
आगे पढ़ें:
- HTML5 में कौन-कौन से नए Features हैं?
- Complete CSS सीखें हिंदी में – CSS Tutorial in Hindi
- सिर्फ 20 मिनट में Basic जावास्क्रिप्ट सीखें हिंदी में – JavaScript Tutorial in Hindi
- सिर्फ 7 Steps में सीखें jQuery में Coding करना – jQuery tutorial in Hindi
- वेब डिजाइनिंग क्या है? इसमें कौन सी बातों का ध्यान रखा जाता है?
अब आप भी एक web page design करके देखें और हमें बतायें, हो सके तो अपने वेबपेज का screenshot नीचे कमेन्ट बॉक्स में डालें और हां यह post आपको कैसा लगा, आपके मन में इससे जुड़े कोई सवाल हों तो जरूर बतायें। WebInHindi को और बेहतर बनाने के लिये भी आप सुझाव दे सकते हैं।
bahut hi badhiya hai muje asanise samja yese he app aur new new ideas create kare taki jaruratmando ke liye kafi faydemadnd rahe
nice explaination…. thanku ji,
can you give all html tags, if it is possible, than plz provide me , thankss
Karan ji, html form ka data tabhi submit hota hai jab usme action attribute ka use karke yah bataya jata hai ki data kon se page me jayega. Iske liye apko PHP jaise language ka use karna padega.
Amazing blog about html
Than you very much
Bhai ye form me apne website pe uplod kiya
Hu submit kyu nhi ho raha
Pls help form submit nhi ho raha
A h
आपके लेख पढकर बहुत पसंद आया
विवेकजी आपने यह जानकारी बहुत अच्छी दि है/
लेकीन फॉर्म के आगे कि प्रोसेस कैसे करे यह भी जानकारी मिलती तो बहुत अच्छा होता…
nice bro thanks i like it
Bhai bahut acha bataya hai easy bhasha mai
Thank you!
Good Bro!
Thanks to the founder of this website, this is my favorite blog, I like all the articles in this blog! Because I love his way of writing! So far you have written very good articles, hope you will give more information in future
Thank you
Sorry but some tag is not working
श्याम जी, कौनसा टैग काम नही कर रहा कृपया बताएं
Image tag and Read more button ka
Image laga rhe hai file ka adrees bhi attach kiya tha
Shyam Ji, apni HTML file aur image ko ek hi folder me rkhe. aur ye code use kare
<img src=”imagename.jpg”>
image ki properties me uska name aur extension jaise .jpg, .png aadi ko dekhkar imagename dale.
Thank You bhai
Thanks bro very helpful information for me.
sir ki agar hame koi bhi app coding se Banana hoga to hum kaise banayenge? plzzz answer..
Suprit ji agar aap Android app ki bat kar rhe hain to uske liye apko JAVA programming seekhni padegi.
Thank you vivek ji, for sharing nice information.
aapne isme har jagah likha hai ye code copy kar lijiye… but code ek bhi code copy nahi hota….
Thank you Renuka ji, ab aap code copy kar skte hai.
good awerness
Bahut Accha Bhai
thankyou very much for this
Bagut khub.. Saral tarike se samjane ke liye Aap ka aabhar
धन्यवाद विमलनाथ जी
bahut achchi tutotial banaya hai aapne
Thank you
Good article sir
Sir, html k sabhi tags ki jankari dijiye.
I will thankful for your information.
जी बिलकुल इस बारे में लिखने की कोशिश करेंगे. वेबइनहिंदी में आने के लिए धन्यवाद!
BOHOT ACHHA SAMJHAYA SIR AAPNE
I LIKE YOUR BLOG SO MUCH
Thank you
Beautiful
Thank you sir,I wish you GOD make your life so BEAUTIFUL