Bootstrap से Responsive Navigation Menu कैसे बनायें
इससे पहले हमने इस ब्लॉग पर बताया था की Bootstrap क्या है और इसका grid system कैसे काम करता है | जैसा की आप जानते हैं की Bootstrap responsive web design के लिए एक बहुत ही बढ़िया और popular front end framework है, आज हम इसी Bootstrap से एक responsive navigation menu design करने वाले हैं |
Contents
Bootstrap Responsive Navigation Tutorial in Hindi
अपने website के लिए इस प्रकार की menu को design करने के लिए आपको नीचे दिए गये कुछ आसान से steps follow करने होंगे|
Step 1: Download Bootstrapसबसे पहले इसकी official website getbootstrap.com पर जाकर download button पर click करें|
अब यहाँ से bootstrap का compiled version download कर लें |
Step 2: Unzip and Rename
- अब इस download की गयी file को unzip/extract करें
- सुविधा के लिए इस folder को rename करके bootstrap रख लें
Step 3: index.html नाम से एक HTML file बनायें और Bootstrap की जरूरी files include करें
- bootstrap folder के अंदर एक basic html file बनायें और उसे index.html नाम से save कर लें |
- अब इसमें नीचे दिया गया code copy करके paste करें |
- इससे Bootstrap के सभी जरूरी CSS और Javascript के files हमारे HTML page में include हो जायेंगे और इससे एक blank HTML web page create होगा |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- viewport set karen taki responsive web page mobile device me correctly display ho sake-->
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Bootstrap Responsive Navigation Design Tutorial in Hindi - Webinhindi.com</title>
<!-- Include Bootstrap CSS file -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- jQuery aur bootstrap ki JS files ko include karen -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src="js/bootstrap.min.js">
</script>
</body>
</html>
- हमने head section में सबसे पहले दो important meta tags use किये हैं, एक charset और दूसरा viewport.
- charset : हमने character set की value utf-8 रखा जो की एक प्रकार का character encoding होता है जिससे हम अपने पेज पर unicode characters को आसानी से display करा सकते हैं|
- viewport: इसके बारे में हमने एक पोस्ट Media Queries से Responsive Website कैसे बनायें में विस्तार से बताया है|
- इसके बाद हमने link tag का use करके bootstrap.min.css file को अपने page पर include किया है|
- अब हम body section के last में यानि page के bottom में jQuery और Javascript की जरूरी files को link करेंगे|
- Javascript files को head section में भी link किया जा सकता है लेकिन इसे bottom में add किया गया क्योकि browser web page के content को top से bottom load करता है और ऐसे में यदि top में large JS file add किया जाये तो page की loading speed कम हो सकती है|
- सबसे पहले HTML page के <body> में <nav> tag बनायें और उसपर navbar, navbar-default, और navbar-static-top नाम की तीन CSS classes specify करें|
<body>
<nav class="navbar navbar-default navbar-static-top">
</nav>
</body>- <nav> के अंदर एक <div> बनायें जिसे container नाम का class दें|
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
</div>
</nav>
</body>- इसके अंदर हम header बनायेंगे जिसके लिए navbar-header नाम के class के साथ एक <div> बनायें|
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
</div>
</div>
</nav>
</body>- अब navbar-brand नाम के class के साथ एक <a> element बनाये और उस पर header के लिए text लिखें|
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand"> Company Name</a>
</div>
</div>
</nav>
</body>- हमें small screen वाले device के लिए एक toggle button बनाना है जिसके लिए <button> tag बना कर navbar-toggle नाम का एक class दें इसके अलावा दो attributes data-toggle=”collapse” और data-target=”.menubar” specify करें|
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand"> Company Name</a>
<button class="navbar-toggle" data-toggle="collapse" data-target=".menubar">
</button>
</div>
</div>
</nav>
</body>- Toggle button के लिए 3 horizontal line वाली icon use करेंगे जिसके लिए <button> tag के अंदर 3 <span> tag बनायें जिन पर icon-bar नाम का class specify करें|
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand"> Company Name</a>
<button class="navbar-toggle" data-toggle="collapse" data-target=".menubar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
</div>
</nav>
</body>- अब button और navbar-header वाले div को close करने के बाद एक अलग <div> बनायें जिसका CSS class collapse, navbar-collapse, और menubar होगा|
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand"> Company Name</a>
<button class="navbar-toggle" data-toggle="collapse" data-target=".menubar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse menubar">
</div>
</div>
</nav>
</body>- इस <div> अंदर एक <ul> रखें जिसका class nav, navbar-nav, और navbar-right होगा| <ul> के अंदर अब हमें menu items add करने होंगे|
- Active link को अलग दिखाने के लिए उसके <li> tag पर active नाम का class add कर दें| इसका कोड नीचे देखें|
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand"> Company Name</a>
<button class="navbar-toggle" data-toggle="collapse" data-target=".menubar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse menubar">
<ul class="nav navbar-nav navbar-right ">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div> </nav>
<!-- jQuery aur bootstrap ki JS files ko include karen -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>Bootstrap Responsive Navigation Menu के लिए Complete Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><!-- viewport set karen taki responsive web page mobile device me correctly display ho sake-->
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Bootstrap Responsive Navigation Design Tutorial in Hindi - Webinhindi.com</title><!-- Include Bootstrap CSS file -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">Company Name</a> <button class="navbar-toggle" data-target=".menubar" data-toggle="collapse"><span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span></button>
</div>
<div class="collapse navbar-collapse menubar">
<ul class="nav navbar-nav navbar-right">
<li class="active">
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav><!-- jQuery aur bootstrap ki JS files ko include karen -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src="js/bootstrap.min.js">
</script>
</body>
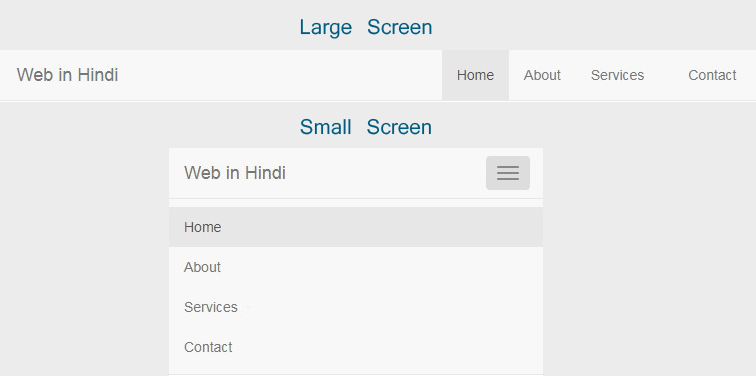
</html>इसका output कुछ इस प्रकार होगा:
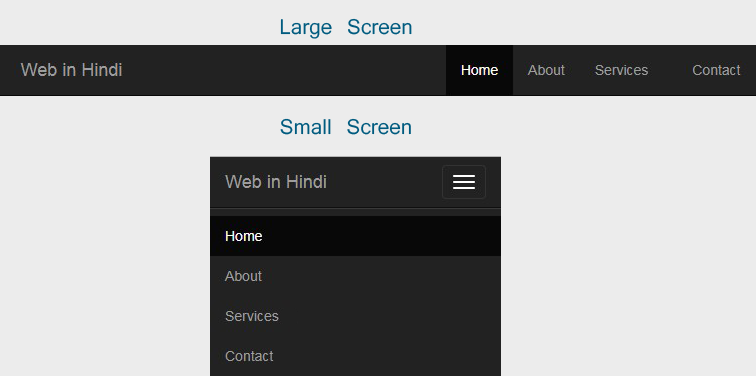
Bootstrap Inverted Navigation Bar कैसे बनायें
Bootstrap Fixed (Top या Bottom) Navigation Bar कैसे बनायें
- यदि menu bar को top में fixed रखना है तो हमें <nav> tag में navbar-fixed-top नाम का class add कर देना है |
- इसकी प्रकार bottom fixed navigation के लिए <nav> tag में navbar-fixed-bottom नाम का class add कर देना है |
Bootstrap Dropdown Navigation Menu कैसे बनायें
<div class="collapse navbar-collapse menubar">
<ul class="nav navbar-nav navbar-right">
<li class="active">
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Services <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">Graphics Design</a>
</li>
<li>
<a href="#">SEO</a>
</li>
</ul>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
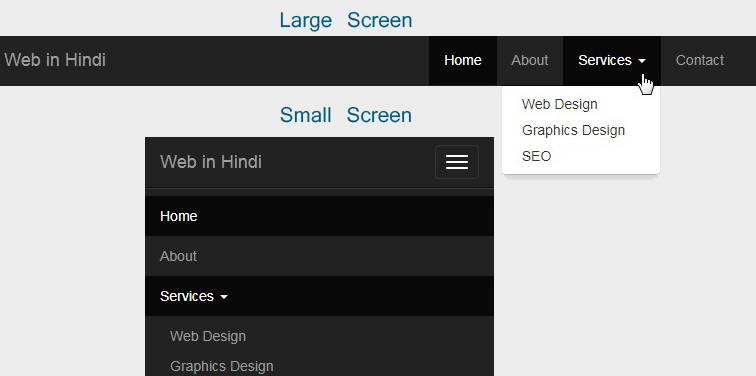
</div>Sub menu के साथ हमारा navigation कुछ इस प्रकार से दिखेगा:
अब आपने Bootstrap से responsive navigation design करना सीख लिया है| आप चाहें तो इसे customize भी कर सकते हैं इसके लिए आप एक अलग CSS file बना लें और उसमे styling करें |
यदि आप इस पोस्ट से जुड़े कुछ पूछना चाहते हैं या कुछ सुझाव देना चाहते हैं तो नीचे comment box में अपना विचार रख सकते हैं|