CSS से खूबसूरत Image Gallery Design कैसे करें?
जैसा की आप सभी को पता है की CSS3 के अलग-अलग properties का use कर बहुत ही amazing चीजें बनायीं जा सकती हैं, आज हम ऐसा ही कुछ बनाने जा रहे हैं जो की दिखने में जितना आकर्षक है बनाने में भी उतना ही मजेदार है|
आज हम CSS से एक खूबसूरत photo gallery design करने वाले हैं और इसको बनाने के लिए हमने किसी की Javascript या jQuery का use नही किया है इसे केवल CSS3 से बनाया गया है इसलिए इसे design करना बहुत ही आसान है|
यह काम कैसे करेगा?
हम कई सारे images को मिलाकर एक simple photo collage create करेंगे, सभी images को अलग-अलग position और directions में दिखाई देंगे इसके लिए CSS properties का उपयोग करेंगे|
फोटो एक दुसरे के ऊपर हो सकते हैं और जब हम किसी एक इमेज पर mouse hover करेंगे तब वह इमेज बाकी सभी photos से ऊपर transition effects के साथ display होगा|
HTML और CSS से Image Gallery कैसे Design करें?
एक beautiful photo gallery design करने के लिए आपको HTML और CSS की जानकारी होनी चाहिए| CSS से image gallery बनाने के लिए आप नीचे दिए गये step by step tutorial को follow करते जाएँ|
Step 1: HTML Structure बनाएंसबसे पहले हम एक div बनायेंगे और उसमे सारे images को add कर देंगे :
<div class="gallery">
<img src="image/01.jpg" />
<img src="image/02.jpg" />
<img src="image/03.jpg" />
<img src="image/04.jpg" />
<img src="image/05.jpg" />
</div>यह आपके browser में कुछ इस तरह दिखाई देगा:
Step 2: Photos की Position सेट करेंअब सभी images की position को set करेंगे जिसके लिए CSS की position property की value हमें absolute रखनी होगी जैसा की आप नीचे देख सकते हैं:
.gallery img {
position: absolute;
}ऐसा करने से images अपने default flow से हट कर एक दुसरे के ऊपर display होने लगेंगे जो की कुछ इस प्रकार दिखाई देंगे :
इसके बाद हम pseudo-class nth-of-type का उपयोग कर images को align करना शुरू करेंगे| यहाँ पर left और top property का use कर प्रत्येक photo को browser window से अलग-अलग distance पर display करेंगे|
.gallery img:nth-of-type(1) {
left: 20px;
top: 50px;
}
.gallery img:nth-of-type(2) {
left: 150px;
top: 50px;
}
.gallery img:nth-of-type(3) {
left: 250px;
top: 50px;
}
.gallery img:nth-of-type(4) {
left: 350px;
top: 150px;
}
.gallery img:nth-of-type(5) {
left: 450px;
top: 50px;
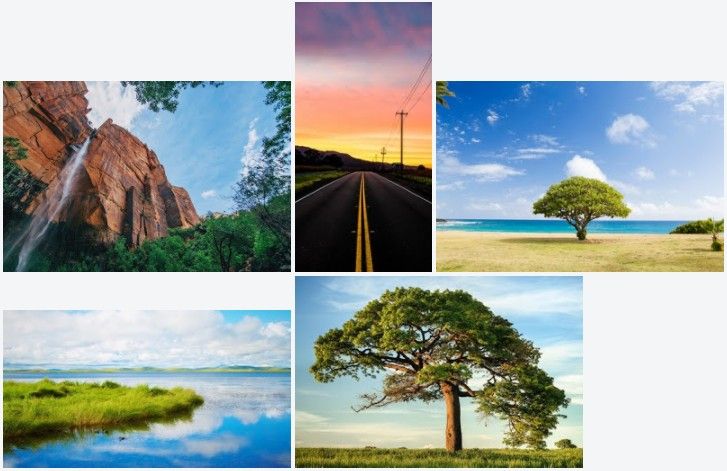
}इस step के बाद आपका design कुछ ऐसा दिखेगा:
Step 3: Images को Rotate करेंइस step में हम CSS3 की transform property का उपयोग कर सभी photos को अलग-अलग angle पर rotate करेंगे इसका CSS code नीचे दिया गया है:
.gallery img:nth-of-type(1) {
left: 20px;
top: 50px;
transform: rotate(7deg);
}
.gallery img:nth-of-type(2) {
left: 150px;
top: 50px;
transform: rotate(-7deg);
}
.gallery img:nth-of-type(3) {
left: 250px;
top: 50px;
transform: rotate(10deg);
}
.gallery img:nth-of-type(4) {
left: 350px;
top: 150px;
transform: rotate(-4deg);
}
.gallery img:nth-of-type(5) {
left: 450px;
top: 50px;
transform: rotate(12deg);
}अब आपकी फोटो गैलरी इस प्रकार दिखाई देगी:
Step 4: Photos पर Border add करेंImage पर border डालने से पहले हम उसमे कुछ padding डालेंगे जिसके लिए padding property का उपयोग करेंगे|
.gallery img {
position: absolute;
padding:10px;
background:#fff;
border:1px solid #000
}images पर border और padding add करने के बाद यह कुछ ऐसे दिखाई देगा:

Step 5: Image पर Hover Effect add करनाइस image gallery tutorial का यह सबसे interesting part है इसमें हम images पर attractive hover effect apply करेंगे| जब photo के ऊपर mouse hover किया जायेगा तब वह इमेज pop out हो कर सबसे ऊपर show होने लगेगा|
इसके लिए हम दो CSS properties का use करेंगे:
1. z-index – इससे हम उस image को सबसे top पर display करेंगे| जिस element की z-index value सबसे ज्यादा होती है वह सबसे ऊपर display होता है|
2. transform: scale(1.3) – हम चाहते हैं की जब photo पर hover किया जाये तो उसकी size थोड़ी बढ़ जाये इसके लिए scale() का उपयोग करेंगे|
इसका कोड कुछ ऐसा होगा:
.gallery img:hover {
transform: scale(1.3);
z-index: 10;
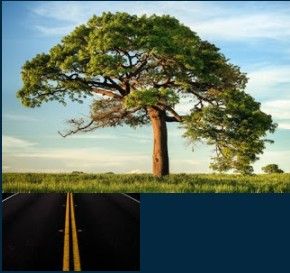
}जब image पर hover किया जाएगा तब यह कुछ ऐसा दिखेगा:
Step 6: Animation Effect डालनाअब हम अपने image gallery को और interesting बनाने के लिए इसे animated बनाना होगा| हम transition property का उपयोग करके hover effect की timing को control कर सकते हैं|
.gallery img {
transition: all 0.5s ease-out;
}अब आपका image gallery पूरी तरह से बन कर तैयार है|
Live Demo
Image Gallery के लिए Complete HTML and CSS Code
<div class="gallery">
<img src="image/01.jpg" />
<img src="image/02.jpg" />
<img src="image/03.jpg" />
<img src="image/04.jpg" />
<img src="image/05.jpg" />
</div>Complete CSS Code
.gallery img {
position: absolute;
padding: 10px;
background: #fff;
border: 1px solid #000;
transition: all 0.5s ease-out;
}
.gallery img:nth-of-type(1) {
left: 20px;
top: 50px;
transform: rotate(7deg);
}
.gallery img:nth-of-type(2) {
left: 150px;
top: 50px;
transform: rotate(-7deg);
}
.gallery img:nth-of-type(3) {
left: 250px;
top: 50px;
transform: rotate(10deg);
}
.gallery img:nth-of-type(4) {
left: 350px;
top: 150px;
transform: rotate(-4deg);
}
.gallery img:nth-of-type(5) {
left: 450px;
top: 50px;
transform: rotate(12deg);
}
.gallery img:hover {
transform: scale(1.3);
z-index: 10;
}हमे उम्मीद है की आपने यह article पढ़ कर CSS से एक amazing image gallery design कर ली होगी| आप अलग-अलग CSS properties का use करके इसे और ज्यादा attractive बना सकते हैं|
आपको हमारा यह article कैसा लगा जरूर बताएं|