CSS Media Queries – Inroduction in Hindi
आपने notice किया होगा की जब आप किसी website को mobile device में open करते हैं तो उसकी design थोड़ी अलग दिखाई देती है जबकि वही site हमे desktop पर अलग दिखती है, इस तरह के design को responsive design कहते हैं जिसमे आपके web page को devices और screen sizes के अनुसार अलग-अलग तरीके से present किया जा सकता है|
Contents
Media Types
Media types को originally CSS2 में introduce किया गया था जिसमे हम @media rule का उपयोग कर अलग -अलग devices के लिए अलग-अलग CSS styles apply कर सकते थे| जैसे की यदि हम अपने page को smartphone, desktop और printer के लिए design करना चाहते हैं तो हमे तीनो के लिए अलग से style यानी CSS codes लिखने पड़ेंगे|
Media types के अंदर कई प्रकार के user-agent devices के list होते हैं जिनमे हम अपने HTML documents को display कर पाते हैं| पहली बार Media types के लिस्ट को HTML4 में define किया गया था जिसे हाल ही में W3C ने Media Queries Level 4 में revise किया है, इसमें बताया गया है की आज भी हम 4 प्रकार के media types को आज भी उपयोग कर सकते हैं लेकिन कुछ पुराने media types valid तो हैं लेकिन अब ये किसी device से match नहीं होते इसलिए इन्हें use करने से बचना चाहिए|
उपयोग होने वाले media types:
- all : सभी devices के लिए
- print: printers के लिए
- screen: सभी devices जो print और speech से match नही होते
- speech: screenreaders जैसे devices के लिए
Media types को हम तीन तरीके से अपने documents पर apply कर सकते हैं:
1. CSS में @media rule का use करके :
हम CSS code में @media rule का उपयोग कर सकते हैं| इसका एक example नीचे दिया गया है|
body{font-size:16px; color:#f5f5f5;}
}
@media print{
body{font-size:10px; color:#000;}
}
@media screen,print{
body{background-color:#fff;}
}
2. CSS में @import rule से:
हम अलग-अलग CSS file बना कर उसे एक file के अंदर import कर सकते हैं इसके लिए हमे @import rule use करना होगा जिसमे हमे उस file की path और वह किस media के लिए उपयोग होगी यह बताना होगा| इसे समझने के लिए आप नीचे उदाहरण देखे|
@import url(“css/print.css”) print;
body{background-color:#ccc;}
इस example में हमने CSS file के अंदर दो external stylesheets screen.css और print.css को import किया है|
3. HTML के link में media attribute use करके:
हम HTML document के head section में CSS file को link करते समय यह define कर सकते हैं की उस फाइल के अंदर के rules किस media के लिए use होंगे|
<link rel=”stylesheet” type=”text/css” media=”all” href=”css/all.css”>
<link rel=”stylesheet” type=”text/css” media=”screen” href=”css/screen.css”>
<link rel=”stylesheet” type=”text/css” media=”print” href=”css/print.css”>
</head>
Media Queries
Media queries को CSS3 में introduce किया गया, इसमें हम न सिर्फ media type के अनुसार बल्कि screen width, height, orientation (landscape और portrait ) आदि के अनुसार भी हम अपने page की styling कर सकते हैं|
Media queries का उपयोग responsive website बनाने में किया जाता है|
Media queries से हम logical expressions create करते हैं और कुछ conditions apply करते हैं जो की browser पर execute होता है, जिसका result true या false में हो सकता है| जब सारे specified conditions जैसे media type(device), screen sizes आदि match हो जाते हैं तो result true हो जाता है और फिर उसके अनुसार style sheets apply हो जाते हैं|
इसका syntax नीचे दिया गया है :
Media types की तरह ही media queries को भी हम तीन तरीके से अपने वेब पेज में use कर सकते हैं:
1. @media rule method:
CSS के अंदर @media rule use करके media conditions apply कर सकते हैं:
2. @import rule method:
CSS file को import करके conditions डाल सकते हैं:
3. link tag method:
Directly HTML file में CSS import करके उसमे media attribute use कर सकते हैं:
Media Queries Examples
अब चलिए हम media queries के कुछ examples देखते हैं :
1. MaxWidth
अलग-अलग screens के लिए अलग-अलग styles apply करने के लिए हम max-width का उपयोग करेंगे| नीचे दिया गया CSS तभी काम करेगा जब screen size 1024px से कम होगी:
body{ background:#e3f6a7; }
}
अगर आप separate stylesheet use करना चाहते हैं तो आप अलग से CSS file बना कर उसे HTML के head section में link कर सकते हैं:
2. Min Width
max-width की तरह min-width का भी screen size के अनुसार style use करने के लिया किया जा सकता है| नीचे दिया CSS rule तभी apply होगा जब device screen size 780px से ज्यादा होगी:
.body { background: #666; }
}
3. Multiple Media Queries
नीचे दिया कोड तभी use होगा जब viewing area 480px से 780px के बीच हो:
body { background: #333; }
}
जब size 480px से 780px के बीच हो, body color #333 set हो जाती है|
4. Printer के लिए अलग style apply करना
आपने देखा होगा किसी exam result वाले website में result page को print करने पर सिर्फ रिजल्ट वाला हिस्सा ही प्रिंट होता है, ऐसा इसलिए क्योंकि print media के लिए अलग stylesheet use किया जाता है जिसमे sidebar, footer आदि को hide कर दिया जाता है| नीचे आप इसका example देख सकते हैं, ध्यान रहे इस कोड का output देखने के लिए हमे browser के print preview का उपयोग करना पड़ेगा|
#sidebar{display:none;}
body{color:#000;}
}
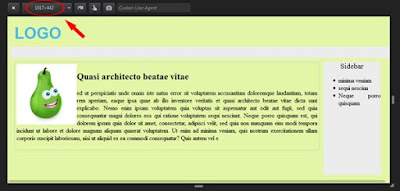
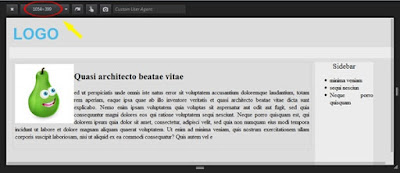
Multiple devices के लिए अपनी design कैसे check करें
जब हम different devices के लिए stylesheets use करते हैं तो ऐसे में उसे check करना भी आवश्यक है, लेकिन इसके लिए अलग-अलग devices लेकर बैठना possible नही है| इस काम को हम browser के developer tools से कर सकते हैं Firefox या Chrome browser के responsive view में जा कर आप अलग-अलग size की screen के लिए अपने design को check कर सकते हैं|
Media queries बहुत ही powerful tool है जिसका उपयोग करके responsive design बना सकते हैं| इसकी ख़ास बात यह है की आपको पहले से मौजूद code में changes करने की जरूरत नही है आप इसके लिए अलग से CSS file बना कर उसे link कर सकते हैं|
आपको यह article कैसा लगा हमे comment के माध्यम से जरूर बताएं आप इससे जुड़े कुछ प्रश्न पूछना चाहते हैं तो भी पूछ सकते हैं|