Bootstrap Grid System क्या है? यह कैसे काम करता है?
Bootstrap एक बहुत ही powerful front-end framework है जो की बहुत ही कम समय में responsive website design करने के लिए web designers की मदद करता है|
जैसा की हमने पिछले article, Bootstrap क्या है? क्या इसे सीखना जरूरी है? में बताया था की Bootstrap grid system के आधार पर काम करता है और यदि आपको बूटस्ट्रैप से design बनाना है तो आपको इस grid system को समझना होगा|
आज हम इस article में Bootstrap के grid system के बारे में बात करेंगे और बूटस्ट्रैप के इस important concept को समझने की कोशिश करेंगे|
Contents
Grid क्या है?
Grid एक प्रकार का structure है (एक graph paper तरह) जिसमे किसी area को horizontal और vertical lines draw कर columns और rows में divide किया जाता है|
बाद में जब उस area पर कुछ contents रखे जाते हैं तब उनकी height-width और structure को manage करने के लिए इन columns और rows का उपयोग किया जाता है|
web design में भी ऐसे ही एक grid का उपयोग किया जाता है जिससे website के layout को design करने और contents को properly organize करने में मदद मिलती है|
Bootstrap Grid System क्या है?
Bootstrap एक page को 12 अलग-अलग columns में divide कर देता है इनकी सबसे खास बात यह है की ये responsive होते हैं यानि की ये कॉलम अपने आप को screen size के अनुसार re-arrange कर लेते हैं ताकि screen छोटा हो या बड़ा सभी में content proper तरीके से दिखाई दे सकें|
Bootstrap grid system 3 चीजों से मिलकर बना होता है :
- Container
- Rows
- Columns
इन तीनो के बारे में नीचे विस्तार से बताया गया है|
Container कैसे बनायें?
Bootstrap से page design करते समय सबसे पहले हमें container create करना होता है, container एक simple <div> element है जिसपर .container class apply किया जाता है| grid यानि rows और columns को इस container के अंदर रखा जाता है |
Bootstrap में दो प्रकार के container classes होते हैं:
- .container : इस CSS class का उपयोग fixed-width design के लिए किया जाता है
- .container-fluid : इससे full width design बनाया जाता है
Fixed width container:
<div class="container"></div>Full width fluid container:
<div class="container-fluid"></div>Rows और Columns कैसे बनायें?
अब हम एक row create करेंगे जो की container के अंदर होगा| हम container के अंदर एक से ज्यादा rows भी create कर सकते है|
Row बनाने के लिए <div> में .row class का use करेंगे |
जब row बन जाये तो उसके अंदर हम columns create कर सकते हैं और उस पर content रखा जा सकता है |
Row:
<div class="container">
<div class="row"></div>
</div>Column बनाने के लिए Bootstrap में 4 प्रकार के classes use किये जाते हैं:
- .col-xs: extra small display के लिए ( जिनकी screen width 576px से कम होती है )
- .col-sm: small screen वाले device के लिए ( जिनकी width 576px के बराबर या उससे ज्यादा होती है )
- .col-md: medium size screen के लिए ( जिनकी width 768px के बराबर या उससे अधिक हो )
- .col-lg: large screen के लिए ( जिनकी width 992px के बराबर या अधिक हो )
- .col-xl: xlarge device के लिए (जिनकी screen width 1200px या उससे अधिक हो )
मान के चलिए यदि हमें medium size screen के लिए single column बनानी हो जिसकी width 12 columns के बराबर हो तो हमें .col-md-12 class का use करना होगा|
<div class="container">
<div class="row">
<div class="col-md-12">Column 1</div>
</div>
</div>2 columns के लिए हमें दो <div> elements लेने होंगे और दोनों में .col-md-6 class specify करना होगा|
<div class="container">
<div class="row">
<div class="col-md-6"> Column 1</div>
<div class="col-md-6"> Column 2</div>
</div>
</div>इस प्रकार Bootstrap 3 columns के लिए तीन div create करेंगे और प्रत्येक में .col-md-4 class use करेंगे|
<div class="container">
<div class="row">
<div class="col-md-4">Column 1</div>
<div class="col-md-4">Column 2</div>
<div class="col-md-4">Column 3</div>
</div>
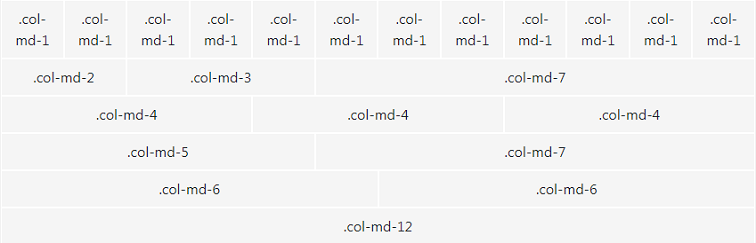
</div>Grid layout example:
अलग-अलग Width वाले Screens के लिए Code कैसे लिखे
अभी तक हम single screen के लिए design बना रहे थे लेकिन अब हम multiple screen size के लिए coding करनी है|
इस काम को करने के लिए हम एक <div> में multiple classes एक साथ लगा सकते हैं|
हम ऐसा design बनाना चाहते हैं जिसे large screen पर open करने पर एक row में 3 columns दिखे और यदि small screen वाले device में open किया जाए तो पहले row में 2 columns और सबसे नीचे तीसरा column full width के साथ display हो, तो इसके लिए नीचे दिया गया code use करेंगे|
<div class="container-fluid" >
<div class="row">
<div class="col-lg-4 col-sm-6">Column 01</div>
<div class="col-lg-4 col-sm-6">Column 02</div>
<div class="col-lg-4 col-sm-12">Column 03</div>
</div>
</div>Output in small screen:
Output in large screen:
यदि हम चाहते हैं की large screen पर हमारा design एक line में सिर्फ एक ही column display करे और small screen पर एक ही row में तीन column दिखाए तो इसके लिए नीचे दिया गया कोड use कर सकते हैं|
<div class="container-fluid" >
<div class="row">
<div class="col-sm-4 col-lg-12">Column 1 </div>
<div class="col-sm-4 col-lg-12">Column 2</div>
<div class="col-sm-4 col-lg-12">Column 3</div>
</div>
</div>Output in small screen:
Output in large screen:
आगे पढ़ें : Media Queries से Responsive Website कैसे बनायें
तो आज आपने इस article में Bootstrap grid system के बारे में जाना यदि आपको इससे related कोई सवाल पूछने हैं या कुछ सुझाव देना चाहते हैं तो आप नीचे comment box का जरूर उपयोग करें|









Sir bootstrap h ya bootstrap 4