CSS क्या है? इसके क्या फायदे हैं?- What is CSS in Hindi
लगभग हर एक वेबसाइट में CSS का उपयोग होता है। यह वेबसाइट की सुन्दरता तो बढाता ही है इसके अलावा वेब डिज़ाइनर के काम को आसान भी कर देता है। यदि आपको CSS क्या है (What is CSS in Hindi) इस बारे में जानकारी नही है तो इस आर्टिकल को आपको जरुर पढना चाहिए।
इससे पहले हमने आपको HTML से Web page बनाना सिखाया था जिसे पढ़कर आप वेब पेज बनाना सीख गये होंगे। तो अब समय आ गया है उन साधारण HTML pages को और आकर्षक बनाने का और इस काम के लिए आपको CSS की जानकारी होनी चाहिए।
एक खूबसूरत और attractive दिखने वाली website हर किसी को पसंद आती है CSS की coding से आप यह काम कर सकते हैं। इसलिए आज हम इस article जानेंगे की CSS क्या है? CSS का web designing में क्या उपयोग है? क्य़ा यह सीखना जरूरी है?
Contents
CSS क्या है? (What is CSS in Hindi?)

CSS का full form Cascading Style sheets है यह एक प्रकार का language है जिसके जरिये हम अपने Website की designing करते हैं।
साधारण भाषा में कहें तो CSS आपके browser को यह बताता है कि web page में उपलब्ध contents (जैसे text, image, paragraph आदि) के font, color, size, position आदि क्या होंगे।
CSS सीखना बहुत ही आसान है हमने आपके लिए CSS की complete tutorial हिंदी में बनायी है जिसे पढ़कर और practice करके आप भी बड़ी आसानी से एक attractive website बनाना सीख सकते हैं।
ध्यान रहे बिना HTML के CSS से कुछ भी नही बनाया जा सकता है इसलिए आपको HTML की जानकारी होनी जरुरी है।
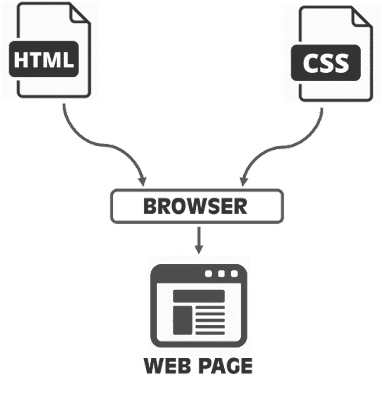
HTML और CSS दोनों मिलकर एक web page को रंग-रूप और आकार प्रदान करते हैं।
HTML वेबपेज को आकार देता है और वहीँ CSS का काम वेबपेज को आकर्षक बनाना होता है।
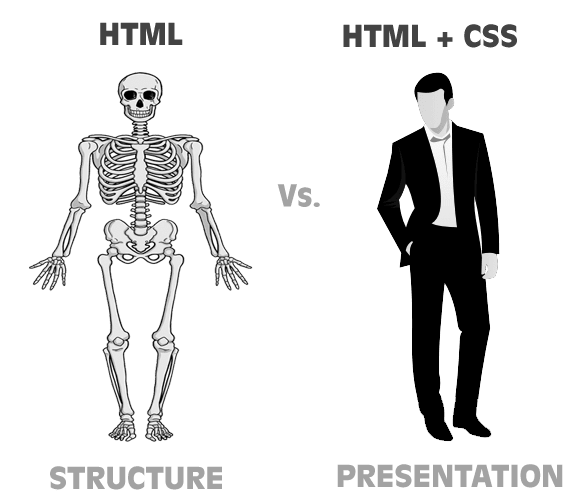
HTML और CSS में क्या difference है?
आपके मन में कई सारे सवाल आ रहे होगें कि जब हम HTML में design बना सकते हैं color, size आदि change कर सकते हैं तो फ़िर CSS क्यों use करें? क्या सिर्फ़ HTML से काम नही चलेगा? HTML और CSS में क्या अंतर है?
अब इसे आप इस चित्र से समझने की कोशिश करें:

चलये अब साधारण शब्दों में जानते हैं कि HTML से CSS कैसे अलग है:
- HTML = Content; यानि कि हम HTML से अपने पेज में सिर्फ़ content डालते हैं, यहां content का मतलब है: text, heading, paragraph, image, video, audio, bullet lists आदि। इसके अलावा वेब पेज का ढांचा भी HTML से बनाया जाता है।
- CSS = Design; अब उस content की color, background, size, border, position आदि क्या होंगे ये हम CSS में बताते हैं। यानी content browser में कैसे दिखेगा यह CSS तय करता है।
- मान के चलिये हम वेबसाइट में कोई article लिख रहें हैं जिसमें एक heading यानि कि title होगी और paragraphs होंगें, ऐसे में HTML browser को सिर्फ़ यह बताता है कि कौन heading है और कौन paragraph, जबकि CSS ये बतायेगा कि उन heading और paragraphs के color और size क्या होंगे।

पढ़ें: सिर्फ 20 मिनट में सीखें HTML
CSS क्यों जरूरी है? इसके क्या फ़ायदे हैं?
आइये जानते हैं की यदि आप अपनी वेबसाइट में CSS का उपयोग करते हैं तो आपको इससे क्या-क्या फायदे मिलेंगे:
Design को maintain करना आसान है:
मान के चलिये हमने बिना CSS use किये सिर्फ़ HTML से एक website बनाई है जिसमें 50 pages हैं, अब हमें चाहिये कि सारे pages की design same होनी चाहिये तो हम एक page डिजाईन करते हैं और उसे copy-paste कर के 50 pages बना देते हैं इसमें कोई परेशानी नही है, इसके बाद हम सभी pages में content डाल देते हैं।
अब वेबसाइट तो तैयार है लेकिन future में अगर हमें design में कुछ changes करने हैं जैसे कि हमें सारे pages की heading का color blue करना हो तब हमें एक-एक पेज में जाकर changes करने पडेंगे जो कि बहुत ही time consuming काम होगा।
अगर हम CSS use करते हैं तो यह काम बहुत ही आसान हो जाता है क्योंकि CSS से हम पेज के design को content वाले part से अलग कर देते हैं, अब जब हमें design में changes की जरूरत पडे तो हम आसानी से CSS की file में जाकर बदलाव कर देते हैं जो पूरे website में apply हो जाता है।
Website की speed बढ जाती है:
अगर हम Cascading Style Sheets का use करते हैं वेब पेज की load होने की speed बढ जाती है ऐसा इसलिये क्योंकि हम CSS के लिये separate file बनाते हैं और जब आप वेबसाइट की किसी एक पेज पर visit करते हैं तो वह CSS file आपके browser cache में store हो जाती है, इसके बाद जब आप उसी site के दूसरे पेज पर जायेंगे तो फ़िर से आपके browser को उस CSS फ़ाईल को download करने की जरूरत नही होगी।
लेकिन यदि CSS नही use करते और आपने HTML table से layout design किया है तो page loading slow हो जायेगी क्योंकि browser को हर बार हर पेज में इस table को समझनी पडेगी।
Device के हिसाब से design show कर सकते हैं:
आपने देखा होगा कुछ sites के डिजाईन desktop पर अलग और mobile device में अलग दिखाई देते हैं, जब आप exam result वाले website से result का printout निकालते हैं तो सिर्फ़ result वाला हिस्सा ही क्यों print होता है बाकी के header, sidebar क्यों प्रिन्ट नही होते,
ऐसा इसलिये क्योंकि वे CSS के जिरिये device के हिसाब से डिजाईन show करते हैं, वे इससे browser को बताते हैं कि अगर डिवाइस मोबाईल है तो क्या दिखाना है और device अगर printer है तो कौन सा हिस्सा प्रिन्ट करना है।
किसी Web Page में CSS Apply कैसे करें?
आप CSS को किसी वेब पेज में तीन प्रकार से apply किया जा सकता है आइये जानते हैं वो तीन तरीके कौन कौन से हैं:
1. Internal style sheet (आंतरिक CSS शैली)
आंतरिक CSS शैली में हम जिस पेज में CSS style apply करना होता है उस पेज के html के <head> tag के अंदर CSS के code कोड को लिखते हैं।
नीचे उदाहरण देखें:
2.External style sheet (बाहरी CSS स्टाइल शीट)
इस method में हम एक अलग file बनाकर उसमें CSS की कोड लिखते हैं और .css extension के साथ save कर देते हैं, फ़िर जिस HTML पेज में style apply करना होता है उसमें इस फ़ाईल को लिंक कर देते हैं।
CSS file को link करने के लिये html के <head> section में <link> tag का use करते हैं।
example देखें:
3. Inline style sheet
HTML के जिस element में style apply करना होता है हम सीधे उसके tag में style attribute से css property apply कर दिया जाता है।
इनमे से कौन सा तरीका बेहतर है?
आपने ऊपर तीन तरीके देखे जिससे HTML file में CSS insert कर सकते हैं, अब आपके मन में सवाल आ रहा होगा कि कौन सा तरीका बेहतर है? आप कौन सा तरीका अपनायें ये depend करता है कि आप क्या करना चाहते हैं:
- अगर single page वाली site बना रहें हैं, तो आपको Internal style sheet use करना चाहिये जिसमें आप <head></head> के अंदर code लिखते हैं
- Multiple page वाली website plan कर रहें हैं, तो external file वाला method best होगा
- Internal style sheet से बचें, best practice यही है कि जहां तक हो सके internal method को avoid करें, इससे CSS use करने का कोई अर्थ नही रह जाता। इसे maintain करना मुश्किल है और page के size को बढा देता है।
तो आज अपने इस article में जाना की CSS क्या है और इसके क्या फायदे हैं| आगे भी हम इससे जुड़े articles लिखते रहेंगे और CSS से website कैसे design की जाती है यह भी बताएँगे|
अब आप जान गये होंगे की आखिर CSS क्या है? और इसके क्या फायदे हैं? आपको यह article पसंद आया तो आप हमारे Facebook page को भी like कर सकते हैं और नीचे दिए गये box में अपना email address डालकर newsletter subscribe कर सकते हैं|
अगर आपके मन में इस article से जुड़े कोई सवाल हों तो आप कमेंट के माध्यम से हमें जरूर बताएं|

Vivek ji , namaskar,
Mai Abhishek Kumar Pathak, Sultanpur Uttar Pradesh se hu aur mai web designing seekhna chahta hu aapk madhyam se ,. Kya aap mere mail par kuch tips ,formulas and book ka link ya ,kuch command ya kuch jankari share kr sakte h … Thank You Vivek Ji..
अभिषेक जी कमेंट करने के लिए आपका धन्यवाद! आप वेब डिजाईन के बारे में कुछ जानकारियाँ यहाँ प्राप्त कर सकते हैं इसके लिए ये दो आर्टिकल जरुर पढ़ें:
• वेब डिजाइनिंग क्या है? इसमें कौन सी बातों का ध्यान रखा जाता है?
• Web Designer कैसे बने? इसके लिए क्या-क्या सीखें?
भाई अच्छा लिखते हो।
Thank you.
Hi sir , sir aapka content bahut accha hai
But sir external and inline ka example
Mistake se galti ho gaya hai
But Nyc nyc
Thank Om ji. Sir example sahi hai.
Vivek bhai CSS kya hai aaj samajh aaya….
Thanks bhai…..
Apna achchsa samchaya
Mgr eski हानि भी होती होगी
अगर ap हानि ore bta dai
nice