CSS Position Property in Hindi – Elements की Position कैसे set करें
आज हम बात करने वाले हैं CSS Position property के बारे में एक अच्छे layout design के लिए page में content की position को सही ढंग से set करना बहुत ही जरूरी है। इस काम को करने के लिए CSS में कई तरीके हैं जिनको हम CSS positioning कहते हैं।
page में text, images, divisions या किसी भी HTML elements को सही जगह पर दिखाने के लिए CSS positioning property का उपयोग किया जाता है।
आज हम इस article में जानेगे की कैसे हम अपने website के contents को CSS की मदद से अपनी आवश्यकता अनुसार किसी भी position पर set कर सकते हैं।

Contents
Normal Flow क्या है?
हमारे पेज में contents by default एक के बाद एक left to right display होते हैं हम चाहें तो इस flow को बदल कर top to bottom कर सकते हैं जिसमे elements एक एक कर ऊपर से नीचे दिखाई देंगे।
किसी भी HTML documents में ज्यादातर दो तरह के elements होते हैं: inline और block level elements
inline में contents के flow horizontal (यानी left से right) होते हैं वहीं block elements के flow vertical (यानी top to bottom) होते हैं। elements के display होने के इस flow या sequence को ही normal flow कहते हैं।
CSS Position Properties in Hindi
कई लोग CSS positioning में बहुत ही confused होते हैं लेकिन यदि आप layout design करना चाहते हैं तो आपको इसे अच्छे से समझना जरूरी है।
यकीन मानिए यह बहुत ही आसान है बस आपको थोड़ा सा practice करना होगा जिसके बाद आप खुद यह समझ जायेंगे की कौन सा positioning method का कब उपयोग करना है।
CSS में किसी भी content के position को set करने के लिए चार तरीके होते हैं जो की नीचे दिए गये हैं:
- Static
- Relative
- Absolute
- Fixed
चलिए अब हम एक-एक कर इन सभी को समझने की कोशिश करते हैं।
Static Positioning
जब भी हम कोई element अपने वेब पेज पर डालते हैं तो वह by default static position में होता है इसमें contents normal flow के अनुसार display होते हैं।
Syntax:
selector{ position:static; }Example:
<html>
<head>
<style>
div{
background-color: #f1f1f1;
border: 1px solid #908d8d;
position: static;
}
</style>
</head>
<body>
<div>box1</div>
<div>box2</div>
</body>
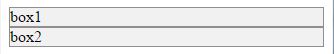
</html>इसका output कुछ ऐसा दिखाई देगा:

ऊपर उदाहरण में हमने दो div बनाये हैं और दोनों का position static set किया गया है, आप देख सकते हैं की दोनों box अपने normal position में हैं और उनके स्थान में कोई परिवर्तन नही हुआ है।
यदि हम इसमें position property use ना करें तो भी इसमें कोई बदलाव दिखाई नही देगा क्योकिं HTML के सारे elements पहले से ही static position में होते हैं।
Relative Position
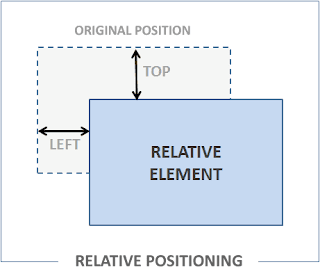
किसी element की position relative करने से उसके normal position के सापेक्ष (relative) उसका position बदला जा सकता है।

उदाहरण के लिए यदि किसी image को उसके current position से 20px left में दिखाना है तो हम relative position का use करेंगे।
content को shift करने के लिए left, right, top और bottom properties का उपयोग करेंगे।
Syntax:
selector{ position:relative; }Example:
<html>
<head>
<style>
.box1{
background-color: #f1f1f1;
border: 1px solid #908d8d;
position: relative;
left:20px;
}
.box2{
background-color: #f1f1f1;
border: 1px solid #908d8d;
position: relative;
top:15px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>इस code का output कुछ इस प्रकार होगा:

हमने ऊपर उदाहरण में दो div बनाये और दोनों के लिए अलग अलग CSS class box1 और box2 बनाया और दोनों का position relative set किया, box1 को left से 20px और box2 को top से 15px distance दिया जिससे दोनों बॉक्स का स्थान अपने पहले वाले position के relatively change हो जाता है।
Note: हम इस properties में negative values भी specify कर सकते हैं, इसका मतलब यह है की यदि हम content को top से 20px नीचे move करना चाहते हैं तो top : 20px या bottom : -20px लिख सकते हैं उसी तरह हम left से distance देने के लिए right property में negative value डाल सकते हैं।
Absolute Position:
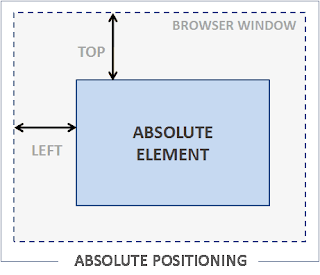
यह भी relative की तरह ही होता है बस अंतर यह है की इसमें element अपने parent element के अनुसार अपना position बदलता है और यदि कोई parent नही है तो element browser window के top left से position set करता है।

किसी element के position को absolute करने के बाद हम उसे उसके parent element या browser window के सापेक्ष shift करने के लिए left, right, top, और bottom का प्रयोग कर सकते हैं। इसको समझने के लिए आप नीचे उदाहरण को देख सकते हैं।
Syntax:
selector{ position:absolute; }Example:
<html>
<head>
<style>
.box1 {
background-color: #f1f1f1;
border: 1px solid #908d8d;
height: 100px;
width: 200px;
position: static;
}
.box2 {
background-color: #d0dfe6;
border: 1px solid #908d8d;
height: 100px;
width: 200px;
position: absolute;
top: 50px
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
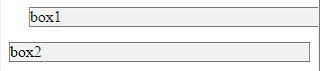
इस कोड का output नीचे दिया गया है:

इस example में हमने फिर से दो div बनाये एक का position static और दुसरे का absolute set किया और top:50px set किया, अब आप output में देख सकते हैं box2 अपने normal flow से हट कर box1 के ऊपर आ जाता और browser windows से 50px नीचे shift हो जाता है।
Fixed Position
किसी element की position fixed करने पर वह अपने normal flow से हट कर browser window के top-left से अपना position set करता है लेकिन वह अपने स्थान पर fixed हो जाता है page scroll करने पर भी वह उसी स्थान पर बना रहता है।
आपने कई websites में देखा होगा left या right में social media buttons होते हैं जो हमेशा वहीं पर टिके रहते हैं या फिर आपने देखा होगा किसी वेबसाइट का header page scroll करने पर भी हमेशा दिखाई देते रहता है, ऐसा इसलिए होता है क्योंकि उस element का position fixed कर दिया जाता है। इसका example आप नीचे देख सकते हैं।
Syntax:
selector{ position:fixed; }Example:
<html>
<head>
<style>
.box1{background-color: #d0dfe6;
border: 1px solid #908d8d;
height:100px;
width:150px;
position: fixed;
top:50px }
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>हमने ऊपर दिए उदहारण में एक div बनाया है जिसका position fixed किया गया है जिससे की उस पेज को scroll करने पर भी वह अपने स्थान पर बना होता है।
z-index Property in CSS in Hindi
z-index property से elements के stacking order को control किया जाता है। अब तक हमने अपने page contents को x-axis और y-axis के अनुसार यानी horizontal और vertical position को से set करना सीखा है, लेकिन position property use करने पर कई बार ऐसा होता है की कुछ elements एक के ऊपर एक display होते हैं ऐसे में किस element को किसके बाद और सबसे ऊपर दिखाना है यह हम CSS के z-index property से define किया जा सकता है।
जब elements एक के ऊपर एक display होते हैं तो हम elements को z-index value दे कर यह ensure करते हैं की कौनसा element screen पर सबसे ऊपर दिखाई देगा।

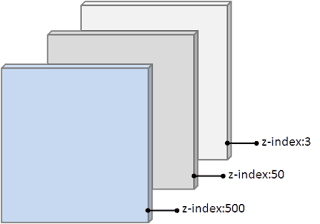
आप image देख कर यह समझ सकते हैं की जिस element की z-index value सबसे highest होती है वह सबसे ऊपर और जिसकी lowest value होती है वह सबसे नीचे display होता है।
Note: z-index सिर्फ उन्ही elements पर काम करता है जिसकी position absolute, relative या fixed होती है।
इसका एक example आप नीचे देख सकते हैं।
Syntax:
selector{ z-index:value; }Example:
<html>
<head>
<style>
.box1{background-color: #f1f1f1;
border: 1px solid #908d8d;
height:100px;
width:200px;
position: absolute;
top: 40px;
left: 20px;
z-index: 100;
}
.box2{background-color: #d0dfe6;
border: 1px solid #908d8d;
height:100px;
width:180px;
position: relative;
top:80px;
left: 40px;
z-index: 200;
}
.box3{background-color: #f3caca;
border: 1px solid #908d8d;
height:150px;
width:190px;
position: fixed;
top:10px;
z-index: 50;
}
</style>
</head>
<body>
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
</body>
</html>इस कोड का result कुछ ऐसा दिखाई देगा:

इस उदाहरण में हमने तीन div बनाये और एक एक करके तीनो की position absolute, relative और fixed set किया सभी के लिए z-index define किया। आप देख सकते हैं जिसकी z-index value 200 है वह सबसे ऊपर 100 वाला उसके बाद में और सबसे कम value 50 वाला सबसे पीछे display हो रहा है।
अगर आपको CSS positioning property या z-index से जुड़े कुछ सवाल पूछना चाहते हैं तो आप नीचे दिए comment box में अपना सवाल पूछ सकते हैं।
यह भी पढ़ें:
- CSS Box Model Properties in Hindi
- CSS Background Properties in Hindi
- CSS Animation Tutorial in Hindi
CSS position property in Hindi की यह जानकारी आपको कैसी लगी हमें कमेंट करके जरुर बताएं।
Mujhe absolute , relative position me koun si value pahle rakhni chahiye , mai isme bahut confuse rahta hun. Please help me