Responsive Web Design क्या है और आपको इसकी जरूरत क्यों है?
कुछ सालों पहले तक website की design सिर्फ desktop या laptop के screen sizes को ध्यान में रख कर fixed-width design बनायीं जाती थी क्योकि उस समय छोटे screen size वाले devices का चलन बहुत कम था और लोग website visit करने के लिए अपने desktop computer का उपयोग किया करते थे।
लेकिन जब से mobile device और smartphones के विकास में तेजी आई है तब से mobile version websites की requirement बढ़ गयी है।
अब लोग अपने smartphone से website visit करना पसंद कर रहें हैं, ऐसे में जितना जल्दी हो सके आपको अपनी site mobile friendly बना लेनी चाहिए।
Contents
Responsive Web Design की शुरुआत कैसे हुई?
Smartphones और mobile devices use करने वालों की संख्या बढ़ने के साथ-साथ एक समस्या यह आई की web designers किसी fixed-width website को अलग-अलग size के screens पर सही तरीके से नही दिखा सकते थे।
पहले तो इस समस्या से निपटने के लिए web designers ने एक रास्ता निकाला जिसमे desktop और mobile devices के लिए अलग-अलग sites बनाया जाता था।
लेकिन यह रास्ता भी इतना आसान नही था, हर screen sizes और resolutions के लिए अलग-अलग versions create करना बिलकुल impossible सा काम था।
अगर एक वेबसाइट के अलग-अलग versions बनाये जाते तो उसका maintenance cost भी बढ़ जाता और separate sites के promotion और SEO ranking के लिए अलग मेहनत करनी पड़ती।
Finally 2010 में इन सभी समस्याओं को सुलझाने के लिए एक web designer Ethan Marcotte ने website design करने का एक नया तरीका निकाला जिसे उन्होंने Responsive Web Design (RWD) नाम दिया।
Responsive Web Design क्या है ?
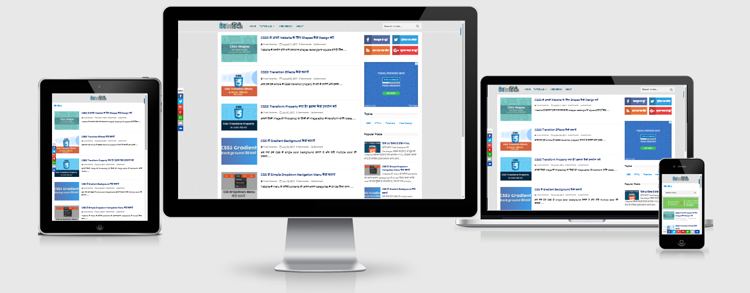
Responsive web design एक ऐसी प्रक्रिया है जिसमे वेबसाइट को कुछ इस तरह से design किया जाता है की वह desktop, laptop, tablet से लेकर छोटी screen वाले mobile devices पर भी screen size और orientation के अनुसार अपने layout को adjust कर लेता है।
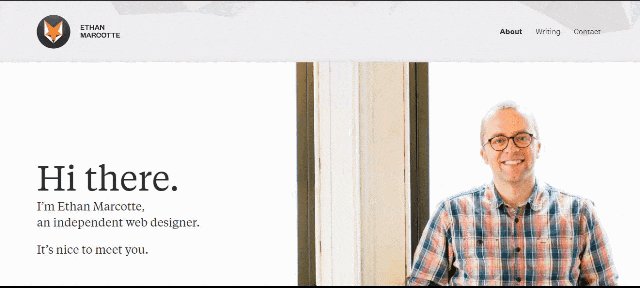
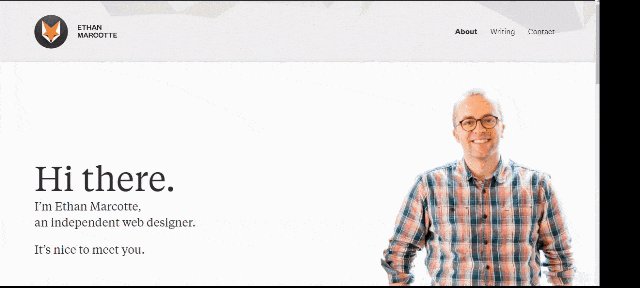
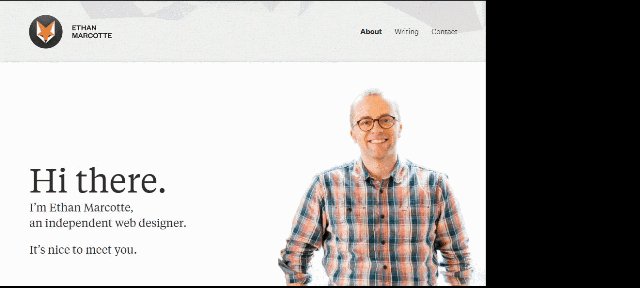
इसे समझने के लिए आप नीचे दिया गया animation देखें जिसमे हमने Ethan Marcotte की responsive वेबसाइट को test किया है।
आपकी website responsive क्यों होनी चाहिए?
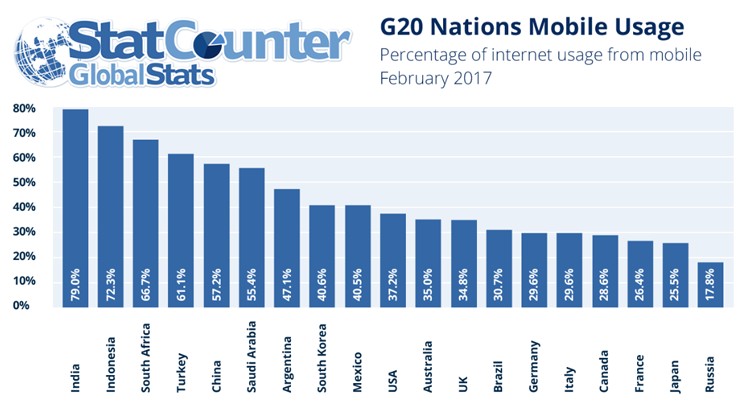
StatCounter.com द्वारा G20 देशों में किये गये survey के अनुसार India में बाकि देशों के मुकाबले सबसे ज्यादा (लगभग 79%) लोग mobile devices का उपयोग internet access करने के लिए करते हैं।
इस आंकड़े से आप समझ सकते हैं की आज के समय में यदि आप mobile friendly website का उपयोग नही करेंगे तो आप इन 79% लोगों तक अपनी वेबसाइट को नही पहुँचा पाएंगे।
Responsive website के फायदे:
- Mobile traffic बढ़ेगी: अगर आपकी वेबसाइट responsive है तो इसे mobile visitors जरूर पसंद करेंगे और इससे website की traffic जरूर बढ़ेगी।
- Website की loading speed increase होगी: अगर आपने अपनी website को mobile और tablets के लिए optimize किया है तो इससे webpages को open होने में ज्यादा समय नही लगेगा और site की speed improve होगी।
- इसे manage करना आसान है: अगर आप desktop और mobile के लिए अलग sites बनाते हैं तो जाहिर सी बात है दो अलग-अलग sites को manage करना promote करना आसान नही होगा।लेकिन यदि आपकी वेबसाइट responsive है तो एक single site से आपका काम हो जायेगा।
- Google भी recommend करता है: RWD गूगल को इसलिए पसंद है क्योंकि responsive website की URL सभी devices के लिए same होती है जिससे गूगल को इसे crawl करने indexing करने और समझने में आसानी होती है।
Responsive Web design के 3 Major Elements
Ethan Marcotte के अनुसार RWD तीन मुख्य भाग fluid grid, flexible images, और media queries से मिलकर बना हैं।
यदि आप web designing सीख रहें हैं तो आपको RWD के इन 3 मुख्य parts के बारे में पता होना चाहिए।
तो चलिए आज हम RWD के 3 major elements के बारे में जानते हैं:
Fluid Grid
ज्यादातर website के elements के size को pixel में set किया जाता है जो की fixed होता, लेकिन fluid grid के अनुसार website layout की height और width को pixel में set करने की जगह हम percentage का उपयोग करते हैं।
Fluid layout की size को percentage में define किया जाता है जिससे वह किसी भी screen size के अनुसार अपनी height-width को resize कर सकता है।
यह भी पढ़ें: Fluid या Liquid Website Layout Design कैसे बनाएं
Flexible Images
सिर्फ fluid layout बनाने से काम नही चलने वाला क्योंकि जब तक पेज के सारे components flexible नही होंगे वह browser पर अच्छे से render नही हो पाएगा।
हमें images को भी flexible बनाना है जिससे की वह लगभग सभी screen sizes पर adjust हो सके।
Flexible image create करने के लिए हमें इसकी size को CSS से percentage में define करना होगा जिसके लिए max-width, max-height property का use करना होगा।
img{max-width:100%;}Media Queries
CSS Media queries बहुत ही कमाल की feature है जिसके जरिये हम अलग-अलग media types जैसे screen, print, handheld आदि पर अलग-अलग तरीके से layout को display करा सकते हैं।
Media queries का उपयोग कर अलग-अलग screen resolution और orientation के अनुसार वेबसाइट के layout को customize कर सकते हैं।
Media queries क्या है और इसका कैसे उपयोग किया जाय इसको समझाने के लिए हमने इसके लिए अलग से article लिखा है जिसे पढने के लिए आप यहाँ visit कर सकते हैं।
कैसे पता करें website responsive है या नही?
अगर आपको पता करना है की कोई वेबसाइट responsive है या नही तो इसका सबसे आसान तरीका है आप उस site को browser बार open करें और फिर browser window की size को कम या ज्यादा करके देखें। अगर वेबसाइट के components shift होते हैं और window size के अनुसार adjust हो जाते हैं तो समझ लीजिये की वह साईट responsive है।
इस काम के लिए आप browser में उपलब्ध developer tools या किसी online tool जैसे isresponsive.com या responsinator.com का भी उपयोग कर सकते हैं।
अब आप इस article से समझ गए होंगे की Responsive Web Design क्या है और आपको इसकी जरूरत क्यों है।
आगे पढ़ें:
- बूटस्ट्रैप क्या है?
- Bootstrap से Responsive Menu कैसे बनायें?
- HTML क्या है? कैसे सीखें?
- Complete CSS सीखें हिंदी में
यदि आप RWD से जुड़े कोई सवाल पूछना चाहते हैं या इस article के बारे में कुछ कहना चाहते हैं तो नीचे दिए comment box का जरूर उपयोग करें।