CSS Selectors in Hindi – Selectors क्या होते हैं? CSS में code कैसे लिखें?
इस post में हम CSS में coding करना start करेंगे और जानेंगे की CSS code का Syntax कैसा होता है? CSS selectors क्या हैं (What is CSS Selectors in Hindi?) और ये कितने प्रकार के होते हैं?
आपने इससे पहले पोस्ट किये गये आर्टिकल में CSS क्या है पढा होगा, आप जान गये होंगे की CSS सीखना क्यों important है, इसके क्या फ़ायदे हैं, यह HTML से कैसे अलग है और इसे HTML page में कैसे link किया जाता है।
अगर आपने पिछला पोस्ट नही पढा है तो आगे बढने से पहले जल्दी वहां से हो आईये।
यह भी पढ़ें: Complete CSS Tutorials in Hindi- पूरा CSS सीखें हिंदी में
Contents
CSS Selectors in Hindi
चलिये अब जानते हैं कि CSS में कोड लिखने का तरीका क्या होता है, इसका basic syntax यानि कोड का बेसिक structure कैसे होता है?
CSS में coding करना HTML से बिलकुल अलग होता है लेकिन यह उससे भी ज्यादा आसान है। नीचे आप कोड का syntax यानि एक बेसिक स्ट्रक्चर देख सकते हैं और समझ सकते हैं की हमें किस फॉर्मेट में कोड लिखना होता है।

CSS rule हमेशा selector से start होता है जोकि बताता है कि हम किस html element में style apply करेंगे।
ऊपर image में उदाहरण दिया गया है जिसमें हम <body> element में कुछ rule apply कर रहें हैं।
Selector के बाद curly braces में हम property set करते हैं जो कि <body> element के presentation को change कर देगी।
CSS syntax के 3 parts होते हैं:
selector { property: value}
1. Selector: यह HTML का element होता है जिस पर हमें style apply करना होता है। आप ऊपर चित्र में example देख सकते हैं, हमने html के body tag को selector की तरह लिया है क्योंकि हमें body की background color change करनी है।
2. Property: हम selector पर कौन सा rule apply करना चाहते हैं ये हम property से बताते हैं। हमको body की बैकग्राउंड कलर blue करनी है, तो हमनें उदाहरण में background-color को as a property use किया है।
3. Value: इसमें हम property की value क्या होगी ये बताते हैं, उदाहरण में हमनें background-color property की value blue ली है।
Types of CSS Selectors in Hindi:
CSS में selectors मुख्य रूप से 8 प्रकार के होते हैं जिनके नाम निचे दिए गए हैं :
- Universal Selector
- Tag Selector
- Class Selector
- ID Selector
- Descendant Selector
- Adjacent Sibling Selector
- Child Selector
- Attribute Selector
चलिये अब विस्तार से जानते हैं की कौन सा selector किस काम आता है:
1. Universal Selector:
जब हमें page के सारे elements में एक जैसा rule apply करना होता है तब हम इस selector का use करते हैं, इससे HTML page के सारे tags एक साथ select हो जाते हैं। इसके लिये हम * symbol का उपयोग करते हैं। नीचे आप example देख सकते हैं:
2. Tag Selector:
3. Class Selector:
अभी भी confused हैं?
तो चलिये इसे एक उदाहरण के साथ समझते हैं:
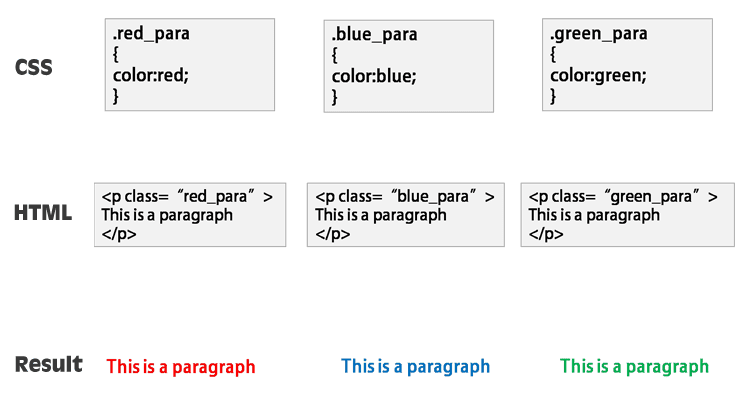
मान के चलिये हमारे पास एक पेज में 3 paragraphs हैं यानि की तीन <p> tags हैं, हम चाहते हैं कि इन तीनो paragraphs की color अलग-अलग हों पहले की red, दूसरे की blue, और तीसरे की green
तो इस स्थिति में हम तीन अलग-अलग class बनायेंगे जिसको हम नाम देंगे red_para, blue_para, और green_para
इन तीनो class में color वाली property define कर देते हैं, अब तीनो <p> tags में एक-एक class को call कर लेते हैं।

Example:
4. ID Selector:
Example:
5. Descendant Selector:
Example:
6. Adjacent sibling selector:
उदाहरण में देखें, हमने selector में p+p लिया है जिसका मतलब है p element के just बाद आने वाला <p> tag, यह code second और third वाले <p> पर काम करेगा first वाले में यह set नही होगा।
7. Child Selector:
8. Attribute Selector:
अगर आपको इस आर्टिकल (CSS selectors in Hindi) से जुड़े कुछ सवाल पूछना है या इस पोस्ट के बारे में कुछ कहना चाहते हैं तो आप कमेंट बॉक्स के माध्यम से कह सकते हैं |
Descendant Selector me Example nahi diye hai plz use de dijiye.
Descendant Selector ka example nahi hai sie plz ise update kijiye
My name is hemant vaishnav he Vivek bhaiya me bhi vaishnav hi hun
Hello Hemant bhai