Raster और Vector Graphics क्या है? दोनों में क्या अंतर है? कब किसका use करें?

Digital graphics को हम दो categories में divide कर सकते हैं: raster और vector. अगर आप इन दोनों graphics को लेकर confusion में हैं तो आपको यह article जरूर पढना चाहिए क्योंकि आज हम इन्ही दोनो के बारे में बातें करने वाले हैं।
आज इस article में हम नीचे दिए गये कुछ points पर focus करने वाले हैं:
- Raster (bitmap) Image क्या है?
- Vector Image क्या है?
- Raster और Vector Graphics में क्या अंतर है?
- Raster और Vector में से किसका कब use करें?
Raster और vector graphics के बारे में पूरी जानकारी पाने के लिए इस article को पूरा जरूर पढ़ें।
Contents
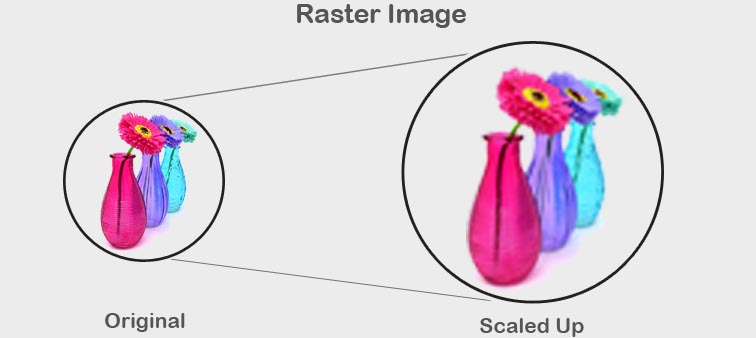
Raster Image क्या है?

Raster image या bitmap image कई सारे छोटे-छोटे squares या dots से मिलकर बने होते हैं जिन्हें हम pixels कहते हैं।
अगर आप इस image को zoom करेंगे तो आप इन छोटे-छोटे pixels को देख पायेंगे। आपके mobile phone के कैमरे से ली गयी तस्वीरें भी raster image के example हैं।
इस प्रकार के images pixel और resolution based होते हैं। इनके resolution का निर्धारण DPI (Dots Per Inch) या PPI (Points Per Inch) से होता है।
Pixel based होने के कारण जब इनकी size बड़ी की जाती है तो एक limit के बाद ये blurred या pixelated हो जाते हैं और इनकी quality ख़राब हो जाती है।
Raster image में आप बड़ी आसानी से अलग-अलग कई सारे रंगों को मिलाकर एक smooth painting बना सकते हैं।
Raster image को बनाने या edit करने के लिए आपको Photoshop, GIMP जैसे software की जरुरत पड़ती है।
JPEG, PNG, GIF जैसे format में save किये गये images raster images ही होते हैं।
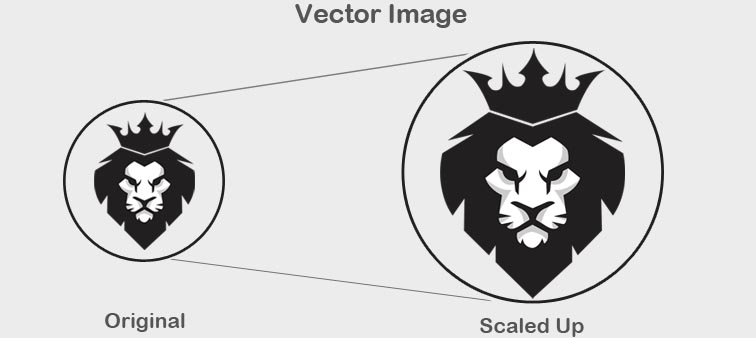
Vector Graphics क्या है?
Vector image pixel based नही होते हैं ये resolution independent होते हैं। Vector graphics mathematical calculations पर आधारित होते हैं।
इस प्रकार के image के size को हम जितना चाहें उतना कम या ज्यादा कर सकते हैं और ऐसा करने पर image की quality पर कोई असर नही पड़ेगा। यानी बिना quality खोये हम इस तरह के इमेज को किसी भी आकार में print कर सकते हैं और यही vector graphics का सबसे बड़ा advantage है।
Vector graphics drawing बनाने के लिए perfect है, आप Adobe Illustrator या Corel Draw से इस प्रकार की drawings कर सकते हैं। बड़े-बड़े पोस्टर बैनर को बनाने के लिए भी इसका उपयोग किया जाता है।
Raster और Vector Graphics में क्या अंतर है?
नीचे दिए गये table में दोनों type के graphics को आपस में compare किया गया है जिससे आप raster और vector image में क्या differences हैं ये आसानी से समझ सकते हैं।
| Raster Image | Vector Image |
|---|---|
| Pictures Pixel-based होते हैं | Mathematical calculations के जरिये shapes बनते हैं |
| इमेज का का dimension और resolution निश्चित होता है | किसी भी आकार में scale किया जा सकता है |
| Image का आकार जितना बड़ा होगा file की size भी उतनी ही बड़ी होगी | File size छोटा होता है |
| File formats: .jpg, .gif, .png, .tif, .bmp, .psd | File formats: .ai, .cdr, .svg; |
| Common raster software: Photoshop, GIMP | Common vector software: Illustrator, CorelDraw, InkScape |
| आसानी से कई सारे colors को blend करके painting किया जा सकता है | बिना rasterizing के colors को blend कर पाना मुश्किल है |
| Painting के लिए perfect है | Drawing के लिए perfect है |
| Raster को vector में convert किया जा सकता है लेकिन इसमें काफी समय लगता है | Vector image को आसानी से raster में convert कर सकते हैं |
Raster और Vector में से किसका कब use करें?
अब शायद आपके दिमाग में यह सवाल जरुर आ रहा होगा की आखिर इन दोनों graphic format में से बेहतर कौनसा है और इनमे से किस फॉर्मेट का उपयोग हमें करना चाहिए?
सच तो यह है की दोनों formats के अपने-अपने advantages और disadvantages हैं और ये अलग-अलग काम के लिए उपयोग होते हैं।
Raster और vector में से कौनसा format use करें यह depend करता है की आप किस प्रकार का image/graphic design कर रहें हैं।
Raster Image का उपयोग कब करें?
- Digital image, photography के लिए raster graphics का उपयोग करें।
- Internet पर उपलब्ध अधिकतर images JPEG, GIF और PNG format में होते हैं जो की raster image हैं।
- Web design में इसका उपयोग होता है। Website के लिए images design करने के लिए raster format बेहतर है।
- Picture में gradient, blur, texture, shadow effects आदि add कर रहें हैं तो raster उपयोग करें।
Vector Image का उपयोग कब करें?
- जब आप बहुत large size का कोई design जैसे banner, poster आदि बना रहें हों तो vector का use करें।
- Logo डिजाईन में vector image उपयोग होता है ताकि जरुरत पड़ने पर logo को किसी भी आकार में scale किया जा सके।
- Illustration बनाने में इस फॉर्मेट का उपयोग कर सकते हैं।
- CAD, engineering design, 3D modeling आदि में भी vector का use होता है।
उम्मीद है Raster और vector graphics के बारे में यह जानकारी आपके काम आएगी और अगली बार जब आप digital image पर काम करेंगे तो यह तय कर पायेंगे की अच्छे result के आपको कौनसा format चुनना है।
आगे पढ़ें:
- Top 10 Logo बनाने वाली वेबसाइट, Apps और Software
- Learn Basics of Photoshop in Hindi
- CSS से एनीमेशन कैसे बनायें? CSS Animation Tutorial in Hindi
- Web Designer कैसे बने? इसके लिए क्या-क्या सीखें?

Helpful
Thanx for right answer
This is really nice explanation about raster and Vector, I’m studying remote sensing and gis these words are mentioned in book so I found your blog, this is very good knowledge