Web Designer कैसे बने? इसके लिए क्या-क्या सीखें?
इससे पहले एक post में हमने आपको web design सीखने के 15 कारण बताये थे जिसमे हमने यह बताने की कोशिश की थी की आपको वेब डिजाईन क्यों सीखना चाहिए और इसे सीखने के कितने फायदे हैं। आज हम आपको बताएँगे की web designer कैसे बने और इसके लिए कौन-कौन से technical skills की जरूरत पड़ती है।
यदि आप एक professional web designer बनना चाहते हैं लेकिन confused हैं की इसके लिए क्या-क्या सीखें और कहाँ से शुरुआत करें तो आप बिलकुल सही जगह पर आये हैं।
आज हम आपको इस article में बताएँगे की एक professional web designer बनने के लिए आपको क्या-क्या सीखना चाहिए और किन-किन बातों को ध्यान में रख कर आप इस field में बेहतर career बना सकते हैं।

Contents
वेब डिज़ाइनर बनने के लिए शैक्षणिक योग्यता
किसी भी क्षेत्र में करियर बनाने से पहले students के मन में कई सारे सवाल होते हैं। अक्सर पढाई, course, certification, stream आदि को लेकर वे confused होते हैं।
Web designer बनने की eligibility को लेकर भी कई सवाल पूछे जाते हैं जैसे:
- वेब डिज़ाइनर बनने के लिए कौनसी स्ट्रीम लेनी चाहिए?
- क्या वेब डिजाइनिंग सीखने के लिए कोर्स करना जरुरी है?
- क्या इसके लिए कोई certificate लेना जरुरी है?
अगर हम eligibility की बात करें तो कोई भी व्यक्ति web designer बन सकता है चाहे वह किसी भी stream (विषय) या किसी भी फील्ड से हो।
इसके अलावा एक वेब डिज़ाइनर के रूप में काम शुरू करने या नौकरी तलाश करने के लिए आपके पास कोई विशेष certificate या degree हो या अनिवार्य नही है।
इस फील्ड की सबसे अच्छी बात यह है की आपको अपनी योग्यता साबित करने के लिए किसी सर्टिफिकेट की जरुरत नही है। आप online कई जगहों से सीख सकते हैं और यदि आपके अंदर skills हैं तो अपने काम के दम पर आप इस क्षेत्र में अच्छा मुकाम हासिल कर सकते हैं।
हाँ, यदि आपने web designing का course किया है या आपके पास इससे related कोई certificate या diploma/degree है तो बेहतर करियर के लिए उससे भी आपको कई सारे फायदे मिल सकते हैं।
Web Designer बनने के लिए क्या-क्या सीखें?
एक वेब डिज़ाइनर बनने के लिए आपके पास निचे दिए गये कुछ skills होने चाहिये, यदि ये web design skills आपके पास नही है तो परेशान होने की जरुरत नही है क्यों की ये हुनर सीखे जा सकते हैं।
चलिए जानते हैं की वो कौन-कौन से skills हैं जिसे सीख कर आप एक अच्छा वेबसाइट डिज़ाइनर बन सकते हैं:
- Design Sense
- HTML & CSS
- JavaScript & jQuery
- Responsive Design
- Front-end Frameworks
- CMS (Content Management System)
- PHP, ASP, Java (Optional)
चलिए अब इन सब के बारे में विस्तार से जानते हैं।
Design Sense

Design sense एक प्रकार का soft skill है जो की किसी भी product को बनाने से पहले उसको plan करने और उसका blueprint create करने में हमारी मदद करता है |
जाहिर सी बात है यदि आप एक अच्छा designer बनना चाहते हैं तो आपकी design sense अच्छी होनी चाहिए|
यदि हम web design की बात करें तो आपको एक अच्छा website design करने के लिए कई सारी चीजों का ध्यान रखना पड़ेगा जैसे :
- Color Palette
- Typography
- Layout Design
- Images का सही उपयोग
- UX ( User Experience ) आदि
यदि आपको लगता है की आपकी design sense अच्छी नही है तो आपको परेशान होने की जरूरत नही है आप नीचे दिए गये कुछ tips को follow करके अपना design sense improve कर सकते हैं :
चीजों को observe करें :
जैसा की आपको पता है की जब हम किसी चीज को अच्छी तरह से observe करते हैं तभी हम उसे ठीक तरह से समझ पाते हैं, ठीक ऐसे ही आपको पहले से बने हुए designs पर बारीकी से ध्यान देना है | जब भी किसी website पर visit करें तो नीचे दिए गये कुछ चीजों पर ध्यान दें:
- Layout structure
- Navigation design
- Fonts
- Images
- Icons
- Elements के बीच white spaces
अपने inspiration के लिए आप नीचे दिए गये कुछ websites पर visit कर सकते हैं:
इस तरीके से आप उस वेबसाइट के अलग-अलग elements पर focus कर पाएंगे और उनके डिजाईन को अच्छे से समझ पायेंगे|
Good और bad design के बीच के difference को समझें
आपको अगर कोई भी अच्छा design बनाना है तो सबसे पहले आपको good design और bad design के बीच के अंतर को समझना होगा।
यदि कोई डिजाईन अच्छा है तो आपको इस चीज पर focus करना चाहिए की उसमे ऐसी क्या बात है, ऐसा कौन सा element है जिसकी वजह से वह औरों से अलग और बेहतर है|
साथ ही आपको यह भी सीखना है की किस प्रकार के डिजाईन और elements का उपयोग करना है और किन चीजों के उपयोग से आपको बचना चाहिए।
Designing से related articles पढ़ें
आप web design से जुड़े नए-नये trends और techniques से updated रहना चाहते हैं तो आपको इससे जुड़े articles पढने चाहिए|
इसके अलावा आपको नई-नई चीजें सीखते रहना चाहिए इसके लिए आप internet पर web design tutorials search कर सकते हैं या हमारे इस ब्लॉग webinhindi.com पर visit करते रहें यहाँ हम आपको web design tutorials Hindi में provide करते रहेंगे।
Practice and repeat
और अंत में आपको अपने design sense improve करने के लिए ऊपर दिए गये tips को follow करते हुए लगातार practice करते रहना चाहिए|
Basic Image Editing

आप एक designer हैं तो आपके पास image editing जैसी basic skill जरुर होना चाहिए यदि आपको image editing नही आती तो समय आ गया है की आप कुछ designing software जैसे Photoshop, GIMP, Sketch आदि में से कम से कम किसी एक पर editing करना सीख लें|
एक web designer को editing से related कई सारे काम करने होते हैं जैसे logo design करना, mockup create करना, website के लिए images बनाना आदि| ऐसे में आपके लिए image editing software सीखना काफी फायदेमंद साबित होगा|
HTML & CSS

आप पहले बना हुआ theme या template use कर तो सकते हैं लेकिन अपने client के specific requirements को पूरा करने के लिए आपको थोड़ी-बहुत coding skills की जरूरत तो पड़ेगी ही|
आजकल कई सारे WYSIWYG (What You See Is What You Get) tools भी आ गये हैं जिनसे आप बिना coding किये डिजाईन बना सकते हैं लेकिन यदि आपको HTML और CSS आता है तो आप यह समझ सकते हैं की वह tool काम कैसे कर रहा और इससे आपका आपके design के ऊपर ज्यादा control रहेगा|
आप HTML और CSS सीख कर बिना किसी tool के स्वतंत्र रूप से केवल एक Notepad पर भी काम कर सकते हैं|
यदि आपको HTML और CSS नही आती तो आपके लिए नीचे कुछ links दिए हैं जिन्हें आप follow कर सकते हैं:
- सिर्फ 20 मिनट में सीखें HTML हिंदी में
- Top 35 HTML Interview Questions and Answers in Hindi
- Complete CSS tutorials in Hindi
Javascript & jQuery

वैसे तो यह एक web developer के लिए बहुत ही जरुरी होता है की उसे Javascript में code लिखना आना चाहिए लेकिन यदि आप web designer बनना चाहते हैं तो आप HTML और CSS के अलावा यदि Javascript भी सीख लें तो आप competition में कई लोगों से आगे निकल सकते हैं|
Javascript से आप एक साधारण HTML page को amazing और interactive बना सकते हैं|
As a web designer यदि आपको Javascript नही आती तो कम से कम आपको jQuery जरूर सीख लेना चाहिए|
jQuery Javascript का ही एक library है जिससे आप बड़ी आसानी से कुछ basic interactive चीजें जैसे fadeIn, fadeOut effect, form validation आदि बना सकते हैं|
Javascript और jQuery के बारे और अधिक जानने के लिए नीचे के links पर जा सकते हैं:
- Javascript क्या है? यह HTML और CSS से कैसे अलग है?
- 10 कारण आपको JavaScript क्यों सीखना चाहिए?
- JavaScript Tutorial in Hindi – सिर्फ 20 मिनट में Basic जावास्क्रिप्ट सीखें हिंदी में
- jQuery क्या है? इसके क्या Advantages हैं
- सिर्फ 7 Steps में सीखें jQuery में Coding करना?
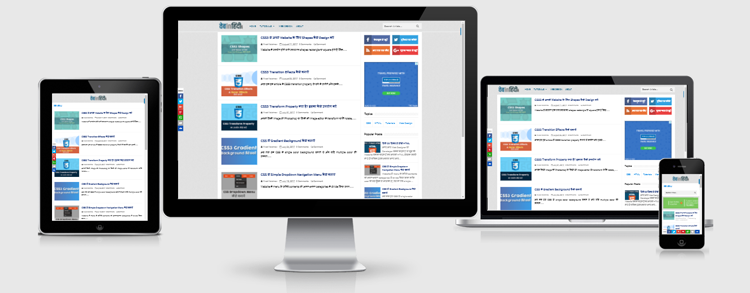
Responsive Design
आजकल हमने अलग-अलग कई तरह के devices का उपयोग करना शुरू कर दिया है ऐसे में यह आज के समय की मांग है की आपकी website responsive होनी चाहिए ताकि वह अलग-अलग size वाले devices पर सही तरह से काम कर सके|
Responsive web design से जुड़े कुछ articles आप नीचे दिए गये links पर जाकर पढ़ सकते हैं:
- Responsive Web Design क्या है और आपको इसकी जरूरत क्यों है?
- CSS Media Queries क्या है?
- Media Queries से Responsive Website कैसे बनायें
Front-End Framework
किसी भी web designer के लिए एक framework बहुत ही उपयोगी साबित होता है यह designing के काम को आसान कर देता है और designer को एकदम शुरुआत से coding करने की जरूरत नही पड़ती |
असल में front-end framework एक प्रकार का पहले से बना हुआ collection of components (HTML, CSS , JS documents ) होता जिन्हें हम अपने जरुरत के अनुसार अपनी website पर use कर सकते हैं|
वैसे तो front-end framework कई सारे हैं जैसे की Bootstrap, Foundation, UIkit, Bulma आदि लेकिन इनमे से सबसे ज्यादा popular Bootstrap है जिसे सीखना भी बहुत आसान है|
अगर आप Bootstrap सीखना चाहते हैं तो इसके लिए नीचे दिये गये links पर जा सकते हैं:
- Bootstrap क्या है? क्या इसे सीखना जरूरी है?
- Bootstrap Grid System क्या है? यह कैसे काम करता है?
- Bootstrap से Responsive Navigation Menu कैसे बनायें?
CMS (Content Management System)
Content management system एक प्रकार का software है जिसे server पर install करने के बाद हम बिना किसी coding के अपने website के contents को बड़ी आसानी से manage कर सकते हैं|
क्या आपने WordPress के बारे में सुना है?
अब ये वर्डप्रेस क्या है?
दरअसल यह एक CMS है जो की वेबसाइट के कंटेंट को manage करने का काम करता है, यह एक user friendly environment create करता है जहाँ से website का admin web pages तथा अन्य contents को create, edit, publish और organize कर सकता है।
CMS पर आप अपने जरुरत अनुसार plugins install करके website के features को extend कर सकते हैं।
उदाहरण के लिए यदि आपको e-commerce की website बनानी है तो आप WordPress पर WooCommerce नाम की plugin install करके कुछ ही समय में एक shopping वाली site बड़ी आसानी से बना सकते हैं।
WordPress के अलावा और भी कई तरह के CMS होते हैं जैसे Joomla, Magento, Drupal आदि इन सभी के अपने-अपने advantages और limitations हैं जिन्हें अच्छी तरह से जानने के बाद ही जरुरत के अनुसार सही CMS का चुनाव किया जाना चाहिए।
As a web designer आपको इन CMS के बारे में अच्छी जानकारी होनी चाहिए ताकि जरुरत पड़ने पर आप इनका सही तरीके से उपयोग कर सकें| CMS की अधिक जानकारी के लिए यह जरुर पढ़ें: CMS क्या है? Content Management System in Hindi
PHP, ASP, JAVA ( Optional )
वैसे तो एक web designer को इन advanced programming languages को सीखना जरुरी नही है लेकिन यदि आप इन पर coding करना सीख जाते हैं तो आप अपना career और भी strong कर सकते हैं।
PHP, ASP, Java, Perl के अलावा और भी कई सारे languages हैं लेकिन यदि आप इनमे से कोई एक पर qualified हो जाते हैं तो यह एक वेब डिज़ाइनर के पर्याप्त होगा।
अगर आप programming सीखना चाहते हैं तो PHP से शुरुआत कर सकते हैं इसके अलावा database के लिए MySQL सीख सकते हैं।
वेब डिजाइनिंग कोर्स
अगर आप किसी संस्था या कॉलेज से web designing course करना चाहते हैं तो इसके लिए कई सारे certificate course, diploma, degree आदि मौजूद हैं जिनकी जानकारी निचे दी गयी है:
| Name of Course | Type of Course | Duration |
|---|---|---|
| Certificate Course in Web Designing | Certification | 6 months to 2 year |
| Certificate Course in Multimedia Web Designing | Certification | 18 months to 2 year |
| Certificate Course in Office Automation & Web Designing | Certification | 18 months to 2 year |
| B.Sc in Multimedia and Web Design | Degree | 3 years |
| Diploma Course in Multimedia & Web Designing | Diploma | 2 year |
| Advanced Diploma in Web Designing | Diploma | 1 year |
| Diploma in Web Designing | Diploma | 2 years |
| Advanced Diploma in Office Automation & Web Designing | Diploma | 1 year |
| Diploma in Web Designing & Software Development | Diploma | 2 years |
| Advanced Diploma in Multimedia & Web Designing | Diploma | 1 year |
| Advanced Diploma in Internet & Web Designing | Diploma | 1 year |
| M.Sc in E-commerce & Web Design | Degree | 2 years |
| Post Graduate Diploma in Web Designing | Diploma | 2 years |
तो आज आपने इस article में जाना की web designer कैसे बने और वेब डिज़ाइनर बनने के लिए क्या-क्या सीखें हमें उम्मीद है की आपको यह article पसंद आया होगा, यदि आपके पास इससे जुड़े कोई सवाल या सुझाव हैं तो नीचे comment box में अपने विचार रख सकते हैं।
सम्बन्धित लेख:
- Top 10 Logo बनाने वाली वेबसाइट, Apps और Software
- CSS से खूबसूरत Image Gallery Design कैसे करें?
- CSS3 से अपने Website के लिए Shapes कैसे Design करें?
- Web portal क्या है? पोर्टल और वेबसाइट में क्या अंतर है?
- डोमेन नेम क्या है? What is Domain Name in Hindi?
- वेब होस्टिंग क्या है? यह कैसे काम करता है?




NIce blog
आपको इस ब्लॉग में हर कोर्स और एजुकेशन के बारे में विस्तार से जानकारी दी जाती है।
वेब डिज़ाइनर बनना आज के परिवेश में एक बहुत लाभद्यक करियर ऑप्शन है बहुत ही बढ़िया पोस्ट है.
Sir aapke blog se hame bahut kuchh sikhne ko milata. Mai aapka blog aksr padhata rhata hu. Aap aasan bhasa me likhte hai. Kya aap mujhe support kar sakate hai
बिलकुल आप अपना सवाल पूछ सकते हैं
i Am Studding Web Design Plz Guide Me
sach m bhut acchi jaankaari h apka blog pe i love it
धन्यवाद सुभाष जी